Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
HTML-код сайта выглядит так:

Просмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
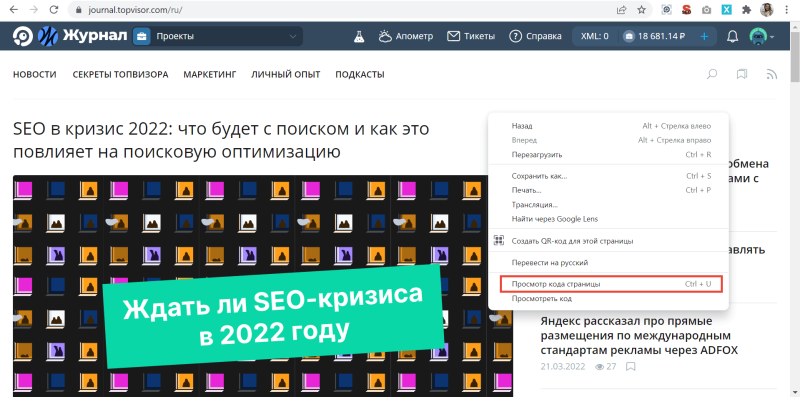
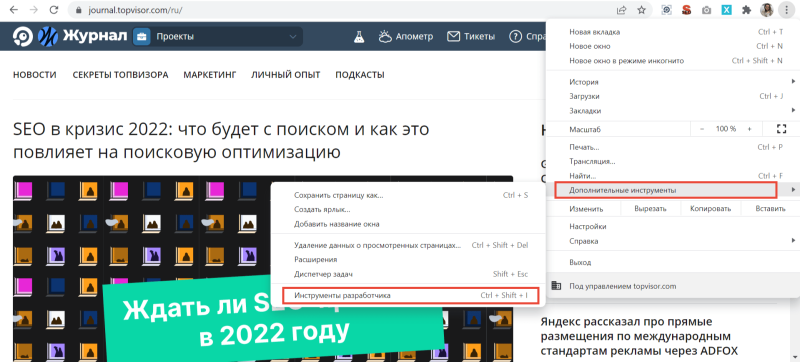
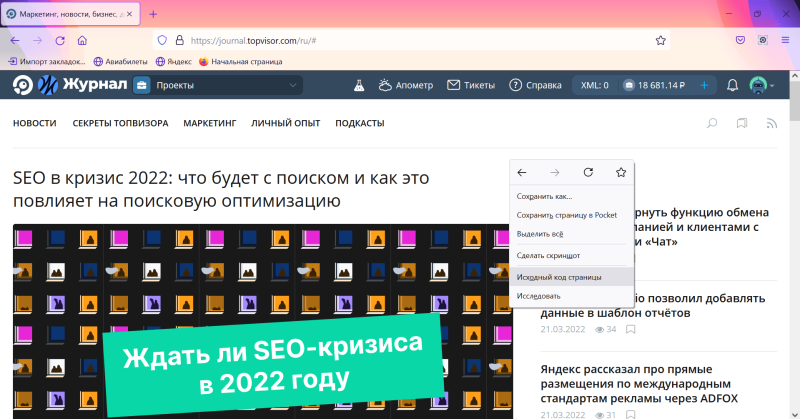
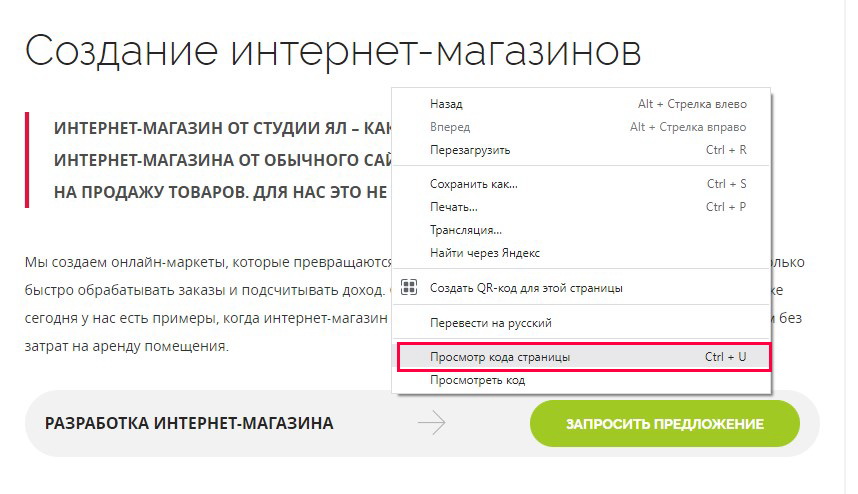
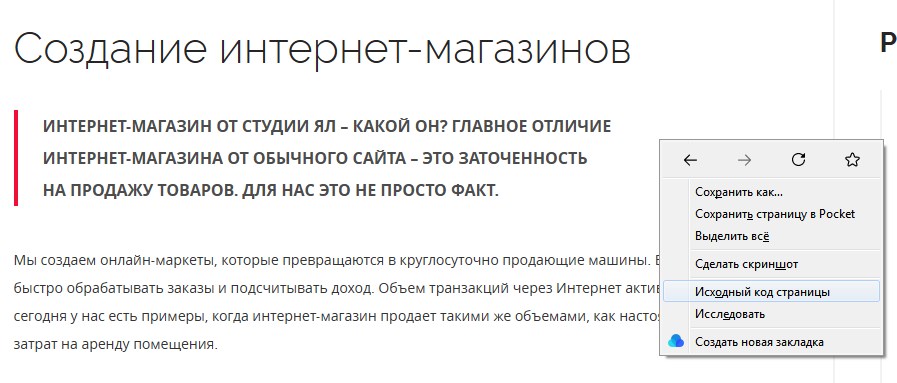
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:

Откроется новая вкладка с кодом.
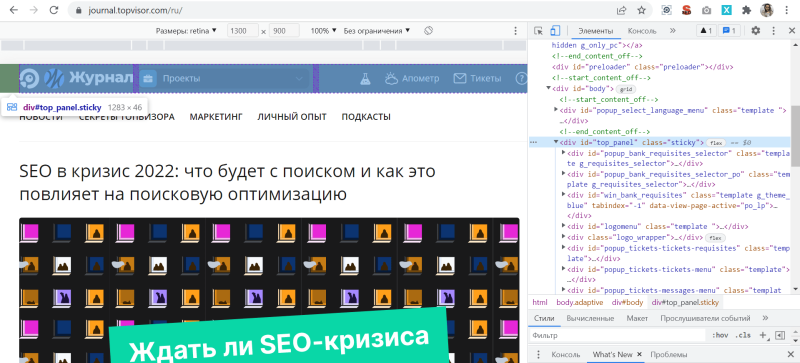
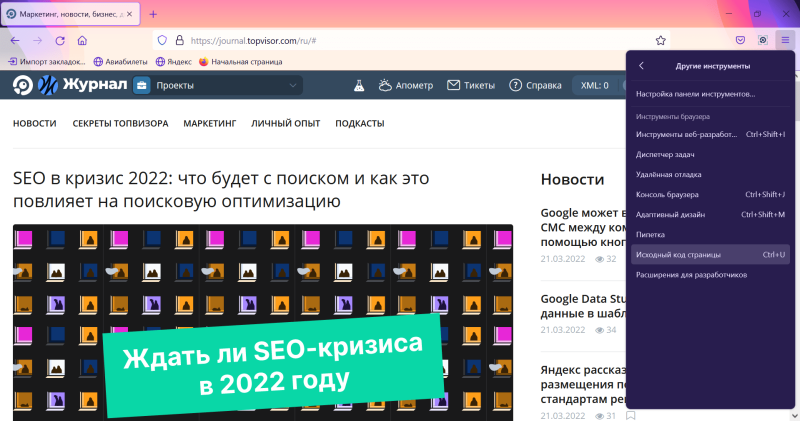
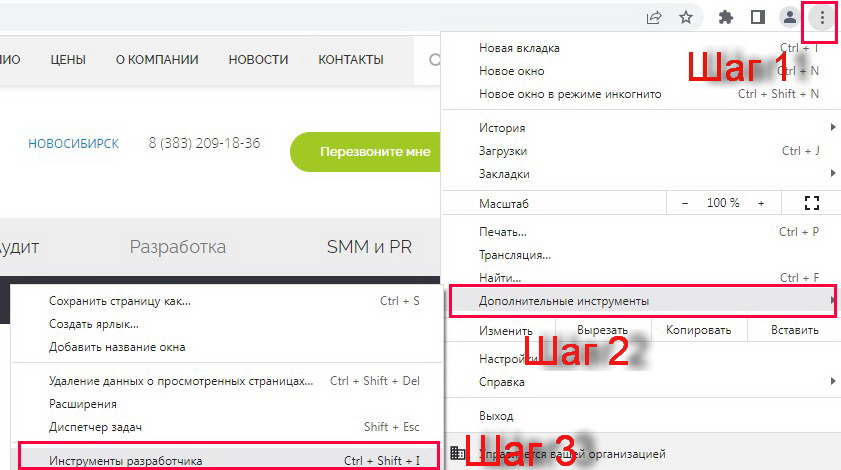
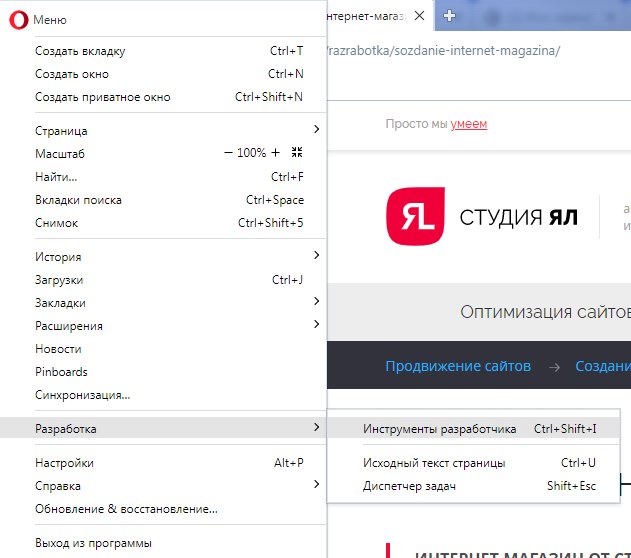
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».

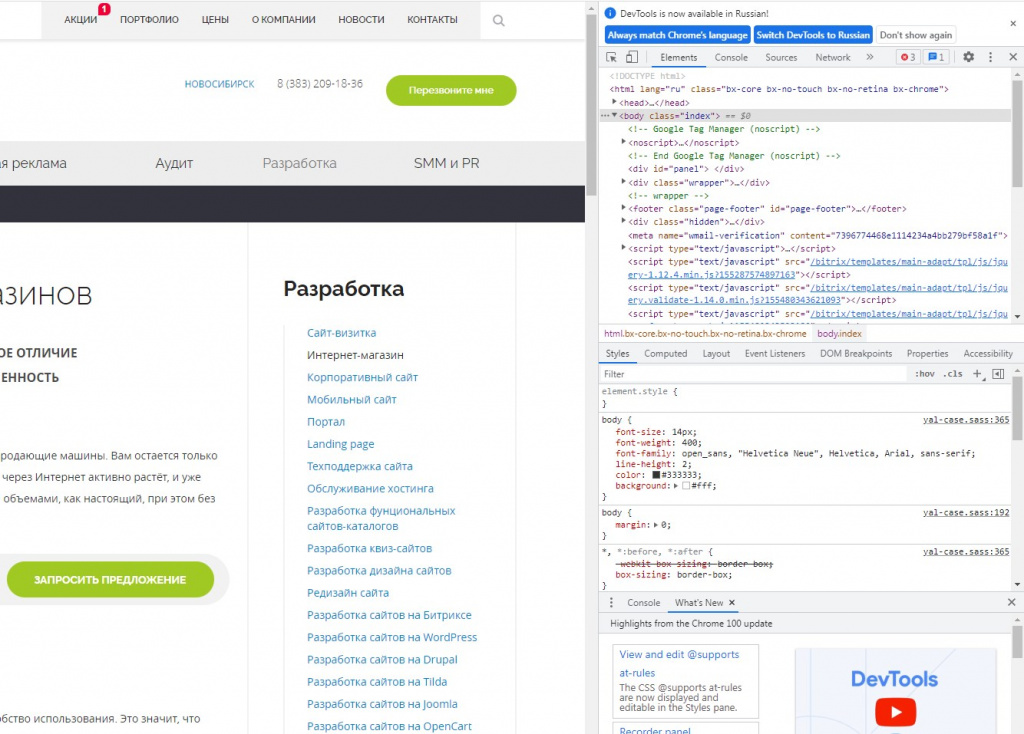
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.

Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
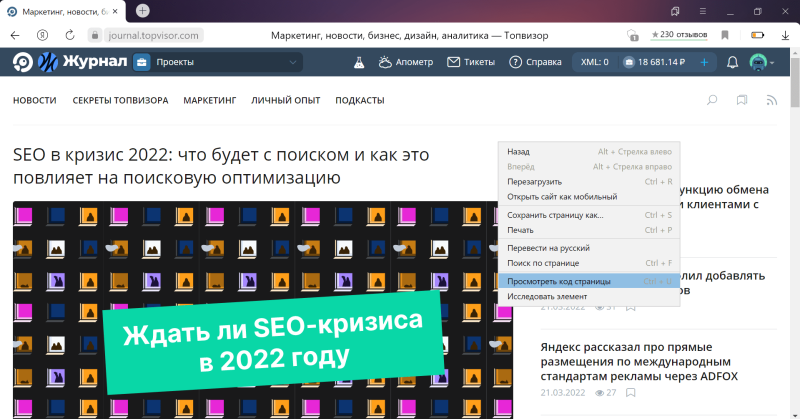
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».

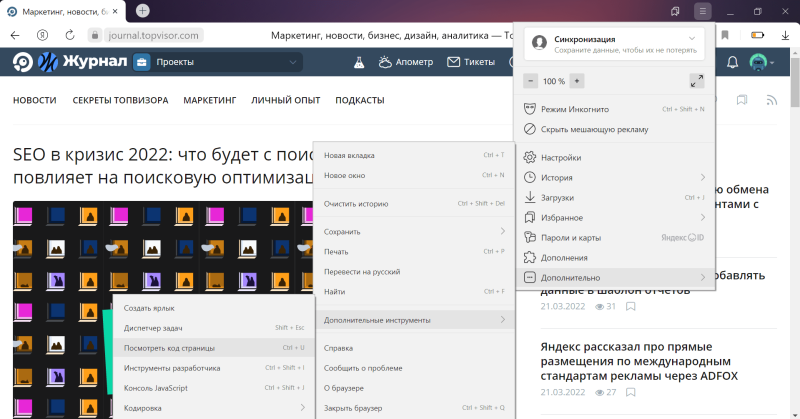
Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».

В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.

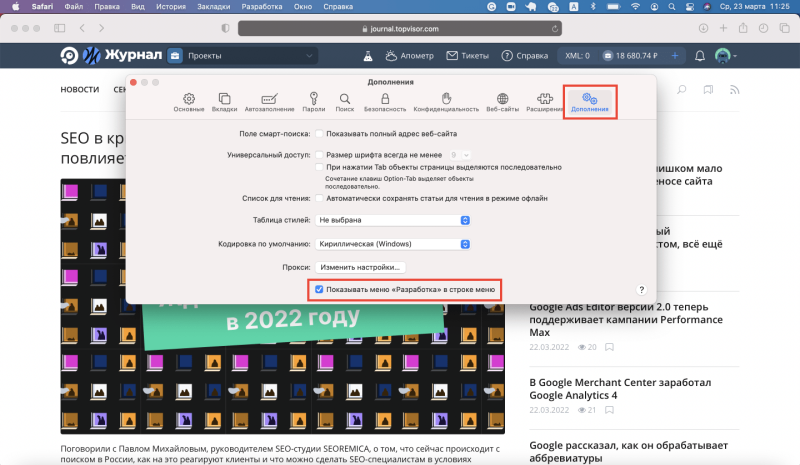
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:

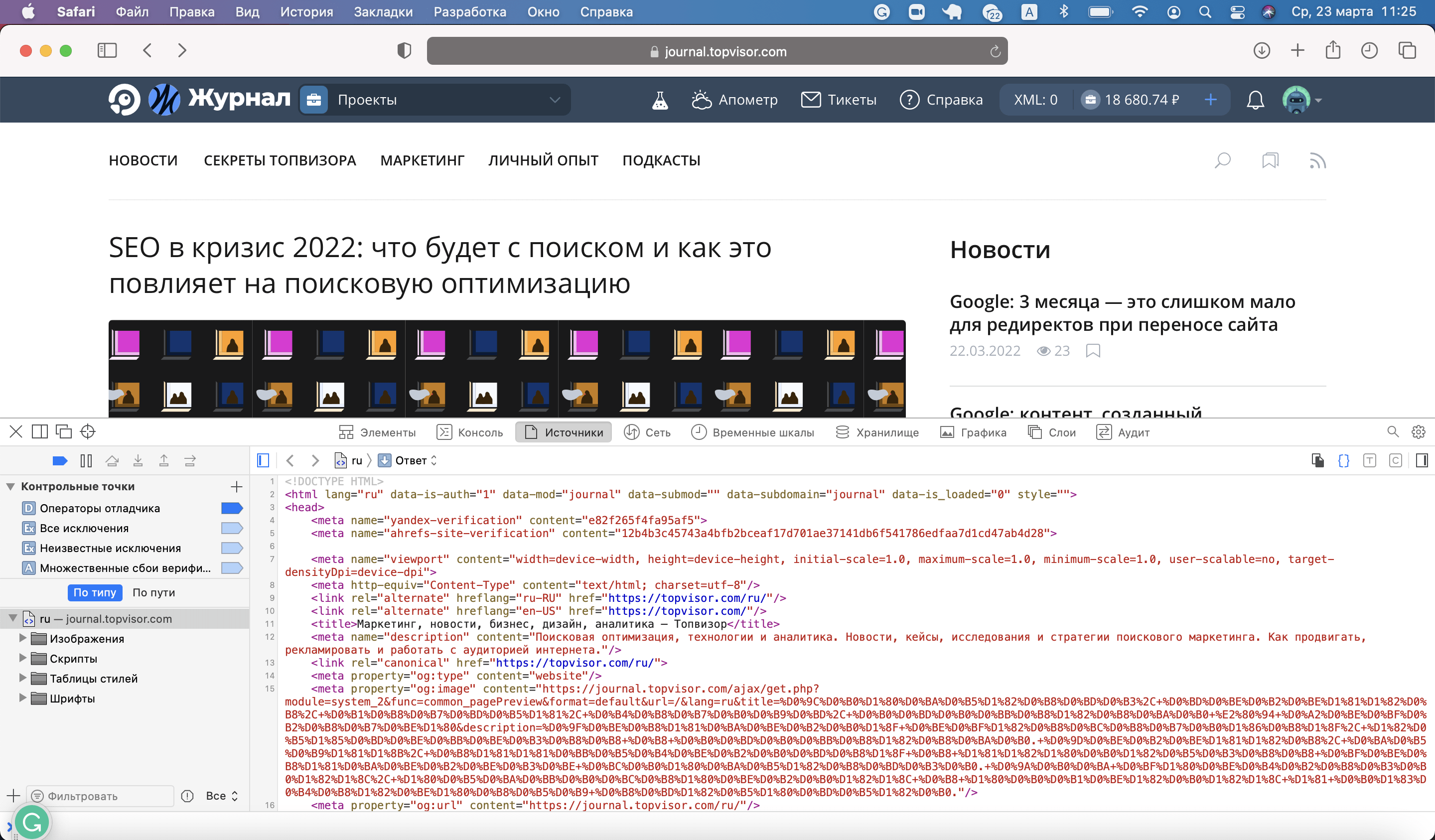
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:

Код откроется в нижней части страницы:

Microsoft Edge
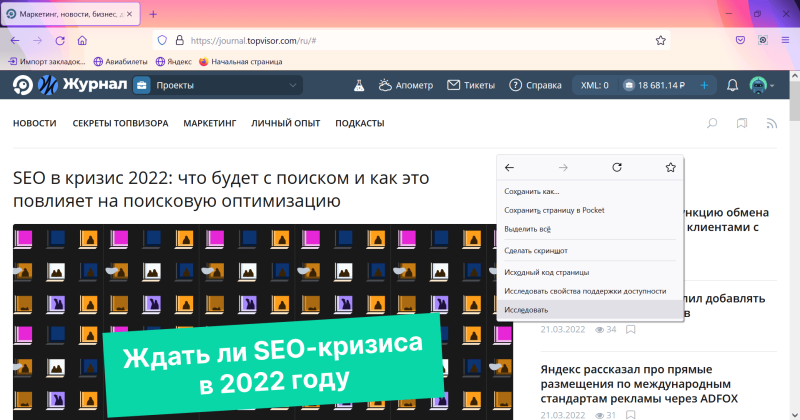
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:

Код откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
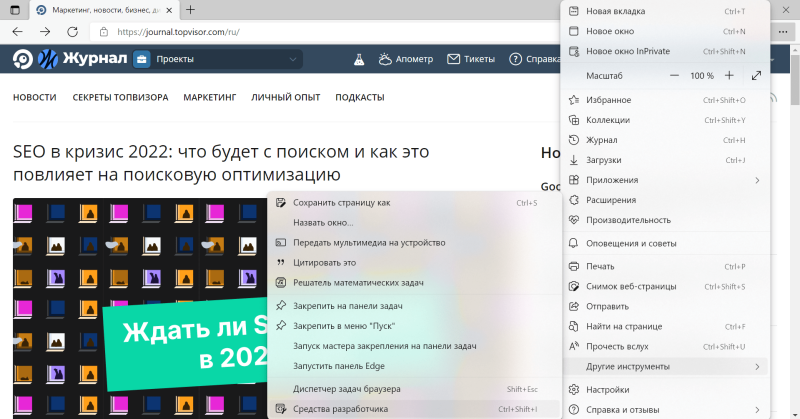
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:

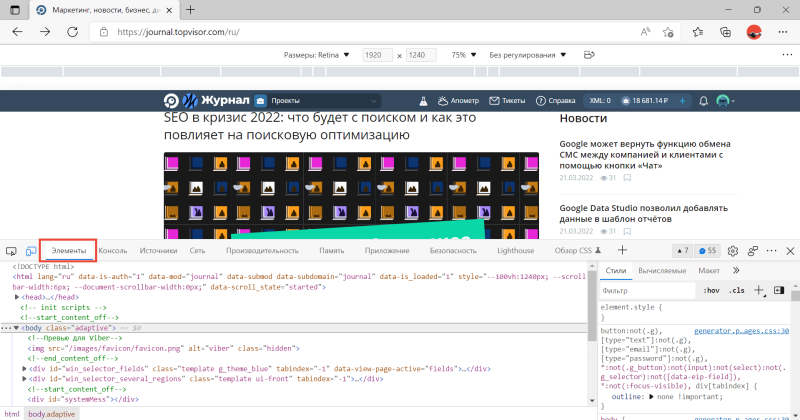
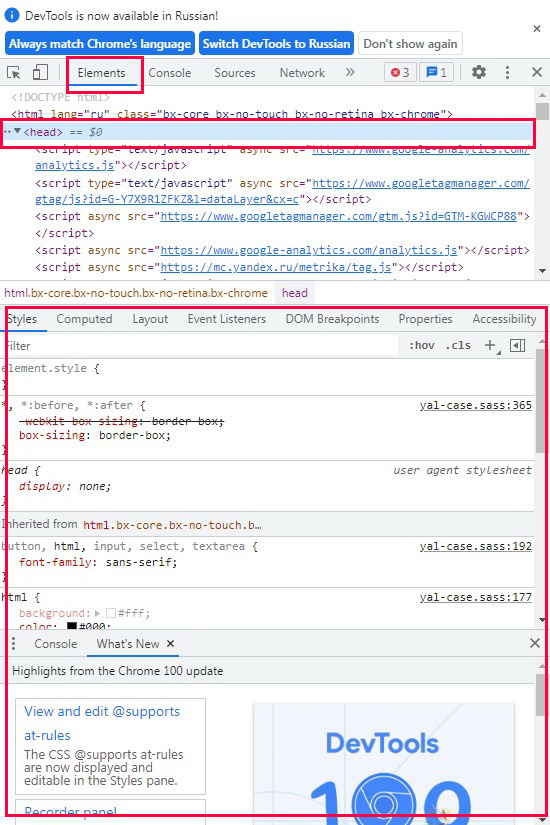
Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:

Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:

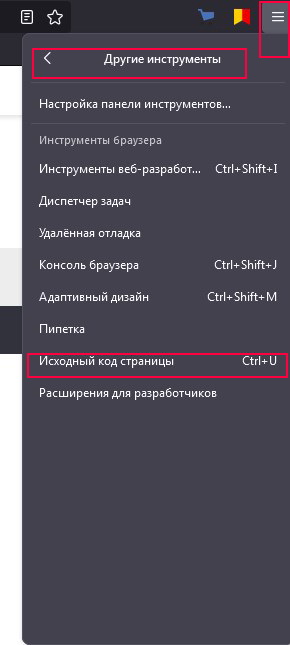
Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:

А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:

Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
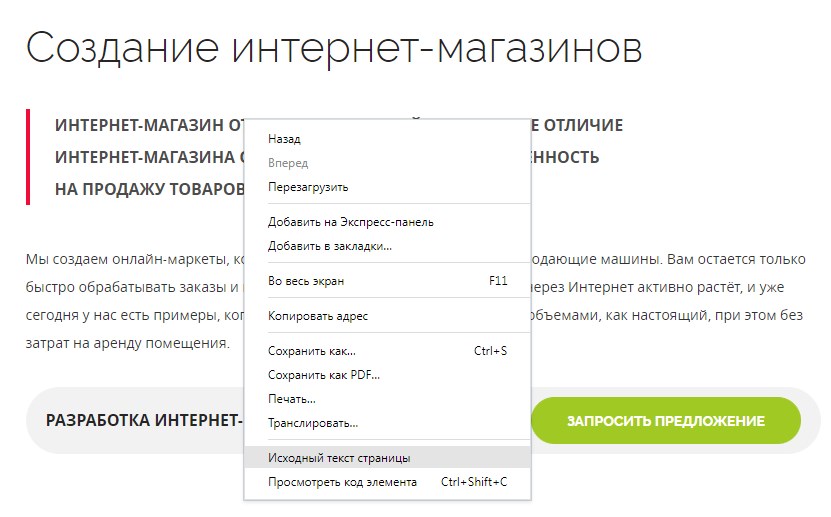
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:

То же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
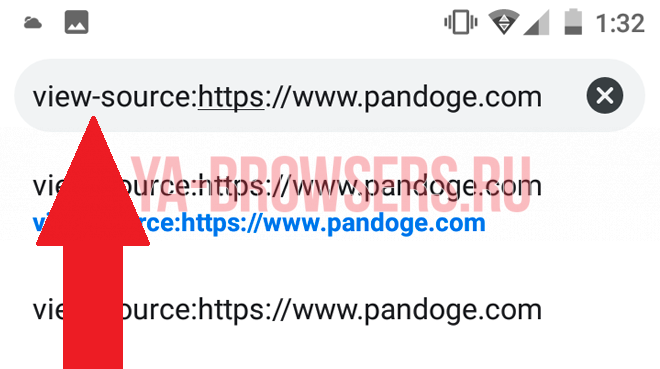
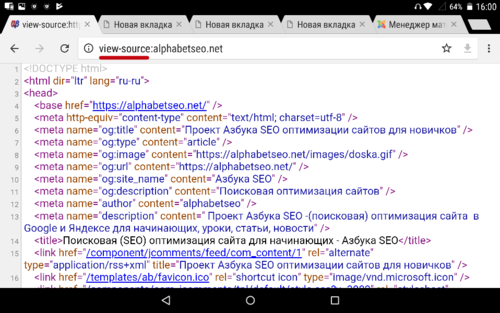
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:

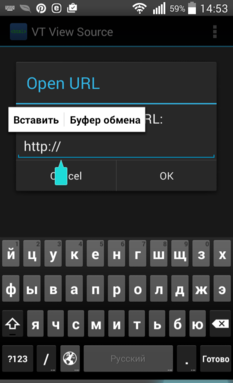
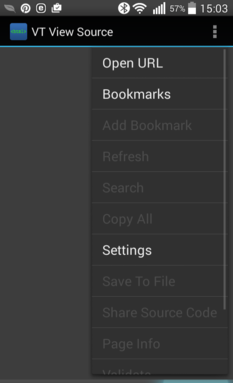
Открыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:

Как найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:

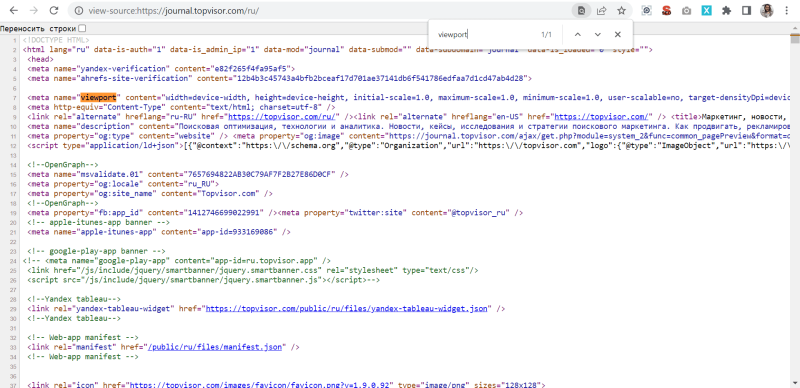
В открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:

Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
Мы уже пишем другие интересные и полезные статьи для вас. Подписывайтесь на наш Телеграм-канал, чтобы читать новые статьи первыми.
Подписаться
Смена кода элемента на телефоне — что это такое, при помощи каких способов поменять содержание странички сайта, какие браузеры помогут отобразить код.
Содержание
- Что такое код элемента
- Как посмотреть код страницы на телефоне
- Какие браузеры отображают код страницы
- Как изменить код элемента на телефоне в браузере
- Как изменить код элемента с помощью приложения
- Возможные проблемы
Что такое код элемента
Большинство пользователей хотя бы раз в жизни встречались с таким понятием, как «код элемента». Также многие не понимают, что это такое, к чему это относится и для каких целей придумана. На самом деле, в этом понятии нет ничего трудного.
Код элемента – это исходный код, при помощи которого можно в дальнейшем распознать программное обеспечение сайта.
Любой сайт состоит из блоков и определенной структуры. В дальнейшем эта структура разделяется на многочисленные подблоки, в которых стоят ссылки, заголовки, картинки и так далее. Все это – определённые элементы, которые обозначаются на сайте отличным друг от друга способом.
Если пользователь откроет любую картинку или же другой элемент на сайте, то, когда он кликнет правой кнопкой мышки или же зажмет пальцем ссылки, то он может посмотреть код. Код – очень важная часть системы. Без него пользователь не сможет создать нормальный сайт, внести пару-тройку блоков или же элементов в дальнейшем. Таким образом код остается чуть не ли одной из составляющих и отличительных особенностей сайта. Для каждого элемента он уникален. Нельзя найти одинаковые коды.
Как правило, над созданием специального кода для элемента трудится профессионал своего дела – программист. Если пользователь не подготовлен к работе со многими данными, то для него код покажется сложным, а его составление вовсе не возможным.
Код выглядит как непонятный набор символов, но за ним скрывается важная часть системы. Стоит напомнить, что без кода сложно что-либо качественно открыть на сайте. Каждый элемент кода отвечает за свое:
- Цвет;
- Размер;
- Направление;
- Расположение;
- И так далее.
Существует порядка 15 тегов для кода, поэтому неподготовленному пользователю будет трудно разобраться в той механике, которая представлена в коде. Его можно сравнить с набором команд, который командир дает отряду, только командир – это браузер, а команды – это специальные коды.
Изучение кода поможет пользователю решить определённые задачки, а также посмотреть наличие или же отсутствие каких-то элементов на сайте.
Как посмотреть код страницы на телефоне
Посмотреть код, как и изменить его в дальнейшем, можно двумя способами:
- При помощи самого браузера;
- При помощи специальной утилиты.
Если рассматривать первый вариант, то на телефоне его провести намного легче. Для начала необходимо открыть обычный браузер, через который также проводится работа на компьютере или который пользователь привык использовать для своей рутинной работы:
- Открываем любой сайт, код которого пользователю хотелось бы посмотреть;
- Кликаем на адресную строчку и ставим ползунок написания в самое начало;
- Далее необходимо в самом начале адресной строчки перед самим url вбить специальное обозначение «view-source:»;
- Кликаем на «Поиск» или же «перейти»;
- После этого пользователь может наблюдать изначальный код, при помощи которого кодировался определённый элемент сайта или же весь сайт.

Это исходный способ, который работает практически для всех сайтов. При помощи его можно посмотреть, из каких элементов состоит тот или иной браузер, страничка, какие обозначения использовал разработчик при программировании и создании утилиты. Все данные раскрываются в обозначении кода.
Какие браузеры отображают код страницы
Все браузеры на телефоне способны отображать код страницы. Это стандартная возможность, которую поддерживают все сайты, а также странички. Если пользователь не смог посмотреть код по вышеперечисленному алгоритму, то, скорее всего, проблема не в том, что браузер не может отобразить его, а в том, что на данной страничке и в этом браузере доступен совсем другой, отличный способ для просмотра кода странички.
Если пользователь для поиска использует Гугл или же Яндекс, то он точно сможет посмотреть необходимый код. Также все другие браузеры их отображают. Если браузер не может отобразить код, то его просто не существует, так как они базируются на кодах. Без них невозможно открыть страничку или же целый браузер, поэтому не стоит переживать, что по каким-то причинам код не будет отображаться.
Если задача пользователя – получить полную информацию по тому или иному сайту, то ему необходимо прежде всего воспользоваться дополнительными браузерами – утилитами. Целью данных браузеров является создание полной базы для веб-разработчиков, в том числе тех, кто вовсе не разбирается в программировании.
Например, такой сайт, как HTML/CSS Website Inspector. Очень популярный и мощный браузер, при помощи которого можно:
- Искать и редактировать элементы системы;
- Просматривать исходные коды сайта;
- Исследовать элементы, показывать коды;
- Использовать веб-консоль.

Многофункциональность браузера заключается в том, что в обычном браузере это сделать нельзя. В нем можно и редактировать, и использовать все те инструменты, которые даны. Более подробный обзор на данный вид браузера стоит посмотреть в этом видео
Как изменить код элемента на телефоне в браузере
Изменить код элемента невозможно в обычном браузере. Пользователь может только посмотреть изначальный код, с помощью которого шифровалась страничка, но полного набора данных узнать у него не получится.
Чтобы изменить код с телефона, пользователю необходимо скачать определенный браузер, более подробно о которых говорилось ранее. На примере Droid Web Inspector стоит рассмотреть возможности подобных утилит.
Для начала пользователь должен скачать её прямо через официальный источник – Плей Маркет. После этого его стоит активировать, а далее выполнять все те манипуляции, которые необходимы, а именно:
- Очищать кэш;
- Использовать данную программку в качестве веб-консоли;
- Также можно просматривать исходные коды элемента;
- Отобразить дерево DOM;
- Отслеживать и отображать необходимые ресурсы, а также редактировать элементы.

Пользователю достаточно скинуть ссылку в программе на тот сайт, на котором ему хотелось бы провести работы, а дальше просто начать редакцию элемента. Если разобраться, то это простой процесс. Все, что требуется от пользователя – скачать определенный браузер, а после через него начать редактирование необходимой ему странички.
Как изменить код элемента с помощью приложения
Изменить информацию о сайте проще всего при помощи специальных программ, работа которых направлена именно на эту цель – изменение составляющих элементов сайта, в том числе и свет, и размер, и направление текста.
В интернете, на официальных источниках огромное количество приложений подобного плана. Об одной утилите стоит поговорить подробнее – это Edit Webpage. С помощью него можно не только изменить информацию на сайте, но и разыграть друзей, а также использовать в своих целях.
Обратите внимание! Такие программы часто используются мошенниками. Стоит быть осторожнее с подобными программами.
Работать с ним просто. Для этого необходимо:
- Скачать утилиты через официальный источник – магазин Плей Маркет.
- После этого необходимо открыть утилиту. Откроется строка привычного всем браузера от компании Гугл;
- Теперь пользователю необходимо вбить название нужного ему сайта, который в дальнейшем ему хотелось бы поменять;
- После стоит посмотреть в правый верхний угол и найти пункт в виде карандашика. Кликаем на него;
- Теперь у пользователя появилась возможность редактирования текста и некоторых элементов сайта. Стоит изменить то, что ему не нравится;
- Если пользователь все сделал, то он в правом верхнем углу должен кликнуть на галочку – это подтверждает сохранение объекта.

Таким образом можно поменять текст и некоторые элементы на сайте. Это удобно, так как пользователь может изменить содержание практически любого элемента сайта. Главное – использовать данную возможность правильно, максимум – разыграть друзей.
Возможные проблемы
Больших проблем с тем, чтобы изменить код элемента, возникнуть не должно. Единственное – пользователь должен заранее понимать, что у него не получится изменить код в привычном браузере. Для этого необходимо скачивать дополнительные утилиты, при помощи которых будут проходить модификации кода.
Также пользователь должен заранее установить эту программку, а также тщательно в ней разобраться. Не стоит скачивать утилиты через неофициальные источники, потому что они могут плохо сказаться на состоянии устройства.

Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Что будет, если скачивать утилиты не через официальные источники?

Можно на телефон получит огромное количество вирусов, после которых придется отнести телефон прямиком в ремонт.
Почему в привычном браузере нельзя редактировать код?

Если бы была такая функция, то разработчики были не нужны. Это действительно так. Данная функция прежде всего необходима только в руках разработчиков, чтобы другие пользователи не смогли внести тотальные изменения в систему браузера.
Зачем редактировать коды?

Чтобы пользователь смог изменить тот или иной структурный элемент браузера.
Любая интернет-страница представляет собой HTML-код. В нем содержится немало полезной информации, которую довольно часто используют в SEO. Например, в исходном коде можно увидеть, как прописаны теги description и title. На некоторых страницах установлены счетчики аналитики, которые тоже можно посмотреть при помощи исходного HTML-кода. Стоит отметить, что открывать его можно не только с компьютера, но и с мобильника. Однако перед этим придется заранее разобраться, как открыть код элемента на телефоне и что для этого нужно делать.

Исходный код: что это и для чего его смотреть
Кодом страницы называют структуру тегов. В ней содержатся зашифрованные элементы страницы, среди которых можно выделить скрипты, текстовую информацию и даже изображения. При необходимости каждый желающий может его просмотреть и изменить. Однако прежде чем пытаться это сделать, необходимо разобраться, для чего это может понадобиться.
Одна из основных причин просмотра — выявления багов, из-за которых сайт может неправильно отображаться на экране. Возможно, в коде были допущены ошибки, которые привели к появлению таких проблем.
Еще одна причина, почему это делается — исследовать теги конкурентов. Дело в том, что в исходниках страниц прописываются основные теги, которые оказывают влияние на продвижение сайта.
Если просмотр проводится для поиска ошибок, лучше делать это при помощи персонального компьютера.

Что «дает» возможность открыть код
Многие люди, которые плохо разбираются в разработке сайтов и в том, как они устроены, не знают, каким образом можно просмотреть исходник страниц.
Некоторые считают, что для этого придется использовать специальное программное обеспечение. На самом деле открываться HTML-код может и без сторонних программ. Дело в том, что для этого можно использовать обычные браузеры. При этом подойдут веб-обозреватели как для компьютеров, так и для мобильных телефонов.
Стоит отметить, что браузер дает возможность только открыть HTML. Чтобы его изменить, придется использовать сторонние программы и мобильные приложения.

«Просмотреть код» и «Просмотр кода страницы»: различия
Большинство браузеров предлагают два способа отображения структуры сайтов. При этом каждый из них имеет определенные особенности, с которыми рекомендуется ознакомиться заранее:
- Просмотр кода. Если воспользоваться данным методом, HTML откроется в отдельной вкладке. В данном случае его можно будет только просмотреть, изменять его не получится.
- Просмотреть код. Используя этот способ, структура интернет-странички будет отображаться в текущей вкладке. При этом экран будет поделен на две части. Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
При использовании последнего способа просмотра сохранять внесенные изменения в код нельзя.
Как посмотреть код страницы на телефоне
Не секрет, что просматривать HTML можно и на смартфоне. Стоит отметить, что особенности просмотра во многом зависят от используемой в телефоне операционной системе.
Android
Большинство людей пользуются мобильниками, которые работают на ОС Андроид. Данная операционка позволяет просматривать структуру сайта при помощи любого браузера. Чтобы сделать это, придется воспользоваться командной open source или view source.
Чтобы посмотреть структуру страницы на смартфоне Андроид, необходимо сделать следующее:
- Открыть браузер на мобильном телефоне. Для этого подойдет любой веб-обозреватель.
- Ввести в адресную строку URL-сайта. При этом непосредственно перед адресом надо вписать «view-source».
- Открыть URL. На экране должен отобразиться код.
При необходимости можно воспользоваться сторонним софтом. Например, установить на смартфон VT View Source.
iOS
Владельцы телефонов с предустановленной операционной системой iOS могут столкнуться с определенными трудностями при просмотре HTML. Дело в том, что в этих телефонах отсутствует возможность просмотреть детали кода при помощи браузера. В данном случае единственным выходом будет установка сторонних программ.

Для iOS разработано немало приложений, позволяющих пользователям ознакомиться с исходниками страниц. Особой популярностью пользуются такие приложения как iSource Browser или HTML Viewer. Их функциональные возможности позволяют ознакомиться с исходником любой интернет-странички.
Какие браузеры можно использовать
Перед тем как открыть код страницы на телефоне, необходимо ознакомиться с перечнем браузеров, которые можно для этого использовать. Среди наиболее распространенных веб-обозревателей можно выделить следующие:
- Google Chrome. В этом обозревателе есть встроенные функции для детального изучения сайтов. Чтобы ими воспользоваться, надо войти в меню браузера.
- Я.Браузер. Его функционал практически ничем не отличается от Хрома. Чтобы изучить ХТМЛ, нужно зайти в «Дополнительные инструменты».
- Опера. В браузере есть встроенные инструменты для изучения исходников сайтов.
На ПК или лэптопе также можно использовать Firefox и MS Edge.
Поиск элементов страницы
Найти нужный элемент при просмотре ХТМЛ на телефоне достаточно легко. Для этого необходимо выполнить следующую последовательность действий:
- Через браузер открыть исходник сайта.
- Перейти в меню. Для этого надо нажать на значок в виде троеточия. Расположен он вверху справа.
- В открывшемся меню выбрать «Найти».
- В появившемся окне вписать название элемента.
Если нужно выполнить поиск на компьютере, нужно нажать сочетание клавиш Ctrl+F. После этого на экране появится строка для поиска.

Как поменять код в браузере
Стоит отметить, что в обычном веб-обозревателе можно только узнать, что написано в коде. При этом изменить его точно не получится.
Однако пользователи смартфонов на Андроиде могут воспользоваться специальным браузером Droid Web Inspector. Его функциональные возможности позволяют не только узнавать, что написано в ХТМЛ, но и редактировать содержимое. Данный софт абсолютно бесплатный и поэтому каждый желающий сможет загрузить его через Плэй Маркет.
Если через Droid Web Inspector код не изменяется, нужно попробовать переустановить программу и повторно отредактировать файл.
Редактирование ХТМЛ через сторонний софт
Если хочется отредактировать измененный файл ХТМЛ, для этого лучше использовать сторонние программы, которые создавались специально для этого.
Есть немало различных приложений, однако особой популярностью пользуется Edit Webpage. Чтобы воспользоваться этой программой, необходимо скачать ее с Маркета и установить на смартфон. Затем следует запустить приложение и открыть с его помощью нужный сайт для дальнейшего редактирования.

Возможные проблемы
Зачастую у пользователей нет проблем при работе с кодом сайтов. Сложности могут появиться только при попытке его отредактировать. Нужно понимать, что сделать это удастся только при помощи сторонних программ. Через обычный браузер для мобильного телефона сделать это точно не получится.
Измененный хтмл-код можно сохранить только у себя, для личного использования. Загрузить его на просматриваемую страницу не получится, так как для этого нужно иметь доступ к серверу сайта.
Некоторых людей интересует, как просмотреть код элемента при помощи смартфона. Пользователи, которые хотят детальнее ознакомиться со структурой того или иного сайта, должны заранее разобраться с тем, как сделать это правильно и какие программы для этого могут понадобиться.
Последнее обновление — 17 сентября 2022 в 20:42
Как можно отредактировать исходный код страницы в приложении apk (android)?
Возможно ли редактировать исходный код в приложении на андроид как это делается в бразузере в html странице? Какие для этого нужны программы?
Если вы имеете в виду редактор html и прочих тектовых файлов на андроид-устройствах, то для этого есть несколько приложений, тут уже выбираете то, которое вам нужнее и удобнее.
Я например пользуюсь программой Total Commander, а вот для того, чтобы выгрузить готовую страницу назад, необходимо еще приложение для работы с ФТП-сервером, впрочем и для Тотал Коммандера такой плагин есть, но мне удобнее все-таки программа AndFTP.
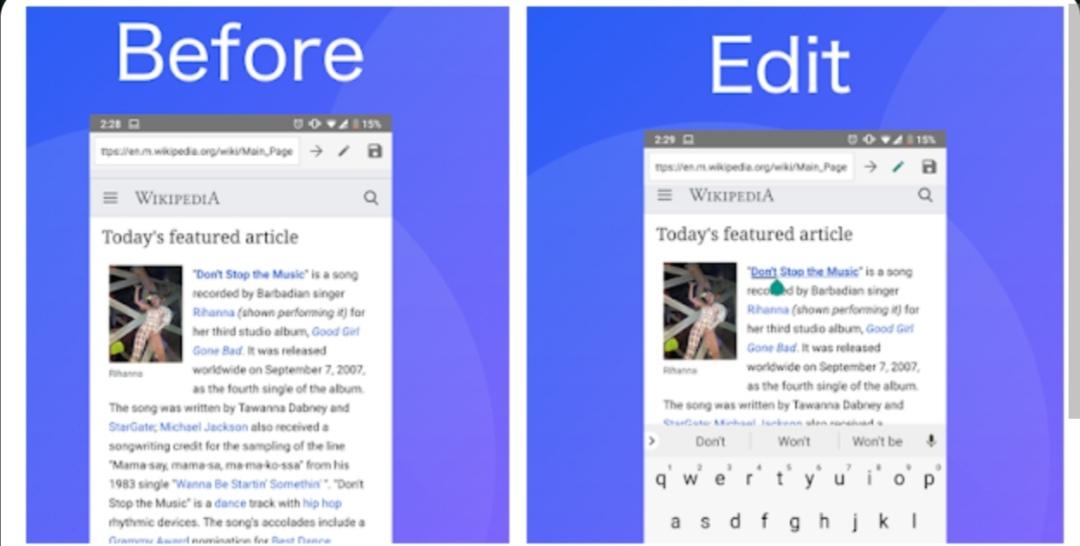
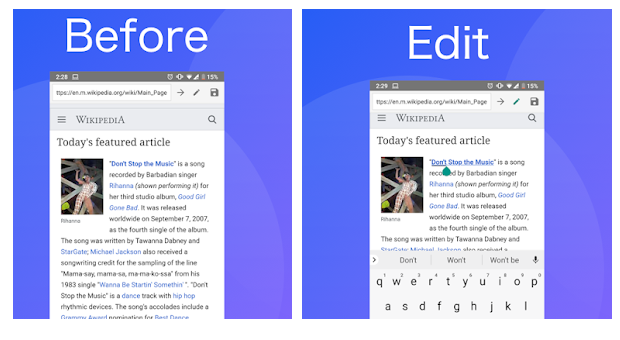
Как быстро изменить информацию на любом сайте с телефона

Мы расскажем, как изменить любой текст или удалить фото на любом веб-сайте с помощью приложения для Андроид устройств, быстро и качественно.
С помощью приложения Edit Webpage App вы сможете изменить информацию на новостных сайтах, в социальных сетях, сайтах по продаже товаров и т.д.
Подобные приложения часто используются мошенниками, чтобы запутать пользователей, но мы ни в коем случае не рекомендуем вам этого делать.
Приложение Edit Webpage App отлично подходит для розыгрышей друзей. Например, вы сможете изменить информацию на новостном сайте или в соц сети и отправить скриншот другу.
Подобных приложений несколько в Google Play, но именно Edit Webpage App не содержит раздражающей рекламы и работает корректно. Конечно, можно любой скриншот страницы веб-сайта обработать в Фотошопе, но для изменения информации непосредственно с вашего смартфона лучше подходит приложение Edit Webpage App.

Как работать с приложением Edit Webpage App
Все очень просто, устанавливаем приложение из магазина Google Play (ссылку на скачивание я оставлю в конце статьи).
Открываем приложение, перед нами откроется стартовая страница с поиском Google.
В поисковике вводим название любого нужного нам сайта, заходим на страницу, на которой хотите изменить информацию.
Далее, в правом верхнем углу выбираем карандашик, после этого у нас появится возможность редактирования текста на веб-странице. Чтобы удалить фото или картинку на странице сайта, зажмите и удерживайте ее, далее кнопкой очистки текста на клавиатуре удалите изображение.
По завершению, выбираем в том же верхнем правом углу крайнюю кнопку сохранить и делаем скриншот отредактированной веб-страницы или делимся с друзьями в социальных сетях.
Чтобы скачать приложение для Андроид устройства из Google Play, перейдите по ссылке.
Спасибо за внимание! Надеемся, что эта статья была вам полезна. Присоединяйтесь к нам в Одноклассниках и Вконтакте, а так же подписывайтесь на канал в Яндекс.Дзен.
Рекомендуем статьи из категории mobile :
Список телефонов Realme, ожидаемых получения Android 11 на основе Realme UI 2.0
Как изменить исходный код страницы в Яндекс браузере
Просмотр html кода странице в браузере позволяет изменить содержимое сайта. Вы можете изменить расположение текста, сделать его жирнее, разукрасить по-своему или же добавить необходимый фон. Также, если вы уже опытный пользователь, то будет полезным посмотреть некоторые страницы с исходным кодом. Это позволяет практиковаться в таких профессиях как веб программист и веб-дизайнер. Разберемся далее, как изменить html код страницы в яндекс браузере.
На компьютере
Для того, чтобы поменять код любой страницы в яндекс браузере, необходимо открыть консоль. Консоль предназначена для более глубокой проверки сайта. В ней доступны таки возможности как: отслеживание скорости загрузки, редактор кода, а также выявление ошибок страницы.
Для того, чтобы изменить html код, следует сделать следующие:
- Для начала открываем в новой вкладке тот сайт, в котором нужно редактировать код страницы. Далее кликаем на три линии сверху и выбираем дополнительно.

- Затем открываем вкладку «Дополнительные инструменты», после чего выдвигается новое меню.

- Затем выбираем «Консоль JavaScript» или «Инструменты разработчика». Также, как вы могли заметить, вы можете открыть html код страницы быстрее, при помощи сочетания клавиш «Ctrl+Shift+J».

- Далее перед нами открывается консоль с различными функциями. Нам требуется выбрать вкладку «Elements». Именно в этом меню находится редактор, в котором вы можете изменить код страницы по своему усмотрению.

- Найдите тег внутри который нужно изменить код и кликните по нему правой кнопкой мыши. В меню выберите Edit as HTML.

- Теперь вы можете редактировать код страницы.

Также стоит знать, что каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
На телефоне
Официально изменить код элемента в яндекс браузере на телефоне невозможно, единственное, что вы можете сделать, так это посмотреть код страницы. Его можно открыть при помощи ввода функции «view-source: ссылка сайта» в строку запроса. 
Теперь вы знаете как поменять html код страницы в яндекс браузере. Откройте консоль в браузере и перейдите в блок команд «Elements», в котором расположена вся информация о сайте в коде.
Браузеры для Android с функцией исследования элемента
Исследование элемента (оно же веб-инспектор) – это полезная функция, которая существует во всех ПК-браузерах и позволяет отлаживать верстку в режиме «Live» без внесения изменений непосредственно в файлы сайта.
Простыми словами – у вас есть сайт, и вы визуально (на своей стороне) можете изменить цвет, например, кнопки или размер шрифта без изменений самого сайта. Помимо этого, вы можете исследовать тот или иной элемент на странице, просмотреть его верстку и ознакомиться с его стилями.
С ПК в принципе все понятно, ведь именно на них идет основная часть всех разработок. Но есть умельцы, кто программирует или создает сайты на смартфонах/планшетах. Казалось бы неким безумием (сами понимаете удобство и возможности смартфонов), но вполне имеет место быть. Признаюсь, я сам на начальном этапе своего обучения пробовал создавать простенькие игры на телефоне с помощью Basic, но сейчас не об этом.
Поискав информацию в Интернете, я нашел несколько браузеров для Android, которые позволяют в некоторой степени исследовать элементы на том или ином сайте, о которых я вкратце и с удовольствием вам расскажу.
HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
Многофункциональный браузер, содержащий в себе необходимые инструменты для веб-разработчика.

Отличительными особенностями являются:
Помимо этого, хочется отметить, что на момент написания статьи приложение активно развивалось автором и имело более 1 000 000 установок.
Поддержка Android 4.1+. Интерфейс на английском языке.
Web Inspector (Open Source) – браузер с инструментами разработчика для Android
Это приложение, в отличие от первого, немного проще, менее популярнее (всего чуть более 10 000 установок) и обновлялось несколько лет назад.

Несмотря на это, наделено своими интересными функциями, в числе которых:
Поддержка Android 4.0+. Интерфейс на английском языке.
Droid Web Inspector – браузер с полным набором инструментов разработчика для Android
Это приложение должно было быть первым в списке ввиду своего богатого функционала, но тогда бы вы не обратили внимание на другие, ничуть не уступающие ему браузеры.

Браузер с консолью разработчика, в функции которой входит:
В отличие от приложения Web Inspector (Open Source), на момент написания статьи имело всего чуть более 5 000 установок, но, несмотря на это, активно развивалось автором.
Поддержка Android 5.0+. Интерфейс на английском языке.
Источник
Как изменить исходный код страницы в Яндекс браузере
Просмотр html кода странице в браузере позволяет изменить содержимое сайта. Вы можете изменить расположение текста, сделать его жирнее, разукрасить по-своему или же добавить необходимый фон. Также, если вы уже опытный пользователь, то будет полезным посмотреть некоторые страницы с исходным кодом. Это позволяет практиковаться в таких профессиях как веб программист и веб-дизайнер. Разберемся далее, как изменить html код страницы в яндекс браузере.
На компьютере
Для того, чтобы поменять код любой страницы в яндекс браузере, необходимо открыть консоль. Консоль предназначена для более глубокой проверки сайта. В ней доступны таки возможности как: отслеживание скорости загрузки, редактор кода, а также выявление ошибок страницы.
Для того, чтобы изменить html код, следует сделать следующие:
Также стоит знать, что каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
На телефоне
Официально изменить код элемента в яндекс браузере на телефоне невозможно, единственное, что вы можете сделать, так это посмотреть код страницы. Его можно открыть при помощи ввода функции «view-source: ссылка сайта» в строку запроса. 
Теперь вы знаете как поменять html код страницы в яндекс браузере. Откройте консоль в браузере и перейдите в блок команд «Elements», в котором расположена вся информация о сайте в коде.
Источник
7 лучших HTML-редакторов для Android



Редактор Вебмастера Lite
Этот достаточно простой редактор, поддерживающий не только HTML-файлы, но и JavaScript, CSS, PHP. Здесь вы не найдете каких-то интересных возможностей, зато базовые вещи здесь реализованы невероятно качественно. Среди них такие простые радости жизни, как подсветка синтаксиса, нумерация строк, удобный проводник и кнопки быстрого доступа. Кроме того, Редактор Вебмастера Lite поддерживает доступ к файлам FTP.
В общем, прекрасное бесплатное приложение для исполнения ваших основных веб-потребностей. Есть небольшой минус — за то, чтобы снять ограничение по размеру кода и открыть доступ к предпросмотру, придется заплатить 199₽.
AWD — сокращение от Android Web Developer, и это уже куда более мощный продукт. Помимо стандартных JavaScript, CSS, PHP, HTML, он поддерживает JSON, а также позволяет управлять проектами на FTP, FTPS, SFTP и WebDAV.
Здесь также есть подсветка синтаксиса, автодополнение кода, нумерация строк, функция просмотра, поиск и замена функций, автосохранение, интеграция с Git, разного рода форматирование текста и многое другое.
Здесь вы можете скачать это приложение.
DroidEdit
DroidEdit — по сути, клон Notepad++ для Windows. Кроме стандартного набора языков, данный редактор также поддерживает C, C++, C#, Java, Python, Ruby, Lua, LaTeX и SQL. Кроме того, мое личное мнение, в данном приложении лучше всего реализована подсветка синтаксиса с точки зрения контрастности и цветов.
Платная версия обойдется вам всего в 149 рублей, но если вам действительно приходится часто кодить на ходу — это сущие мелочи. В качестве бонуса за щедрость вы также получите доступ к Dropbox и Google Drive, таким образом сможете напрямую сохранять свои проекты в облако.
Но если вам это не надо, можно и скачать бесплатную версию. Прямо отсюда.
Quoda Code Editor
Не самый известный редактор даже в данном рейтинге, но всё же присмотритесь к нему. Первая причина — огромное количество поддерживаемых языков: ActionScript, C, C++, C#, CSS, Haskell, HTML, Java, JavaScript, Lisp, Lua, Markdown, Objective-C, Perl, PHP, Python, Ruby, SQL, Visual Basic и XML. Вторая причина — масса полезных бонусов, таких как шаблоны или готовые куски кода, настройка «горячих клавиш» для увеличения вашей производительности, автопроверка кода и многое другое.
К сожалению, как и в случае с DroidEdit, полная версия стоит денег — 225 рублей. Но и ограниченная версия должна вам очень понравиться.
Jota Text Editor
Ну а если вам надоели все эти навороченные редакторы кода, то вот вам простой и мощный инструмент для работы с HTML (и не только). Около 5 миллионов скачиваний и рейтинг, близкий к максимальному, наглядно демонстрируют качество работы с Jota Text Editor. За нулевые вложения вы получаете элементарный редактор, способный лишь определять и подсвечивать синтаксис, а также ограничение в миллион символов. Но надо ли вам больше?
Если нет, то тогда устанавливайте Jota.
Еще одна аббревиатура в названии (AIDE — Android Integrated Development Environment), скрывающая большие возможности разработки. Это некое руководство по созданию приложений для Android, от мобильных до игровых. При этом, это не просто собрание лекций и видео, а полноценный редактор с возможностями отладки, верификации и тестирования.
Приложение полностью совместимо с такими привычными инструментами разработки, как Eclipse и Android Studio, поэтому вы не потратите ни секунды драгоценного времени для перехода с мобильной версии на полноценное рабочее место.
Главное, не забыть скачать себе на мобильное устройство AIDE.
anWriter
Закончим рейтинг бесплатным HTML-редактором с поддержкой CSS, JavaScript и Latex. Это в бесплатной версии. Если заплатите 210 рублей, получите также поддержку PHP и SQL. Кроме того, в комплекте вы найдёте совместимость с HTML 5, CSS 3, jQuery, Bootstrap и Angular, возможности работы с FTP и Google Drive.
В общем, переходите прямо сейчас по ссылке и наслаждайтесь.
А вы пользуетесь мобильными редакторами кода?
Как вы используете свой Android-смартфон? Звоните, фотографируете, играете, переписываетесь, читаете новости? Пора ему помочь вам и в вашей работе веб-разработчика! Вот 7 наиболее популярных и качественных HTML-редакторов из Play Store.

Редактор Вебмастера Lite
Этот достаточно простой редактор, поддерживающий не только HTML-файлы, но и JavaScript, CSS, PHP. Здесь вы не найдете каких-то интересных возможностей, зато базовые вещи здесь реализованы невероятно качественно. Среди них такие простые радости жизни, как подсветка синтаксиса, нумерация строк, удобный проводник и кнопки быстрого доступа. Кроме того, Редактор Вебмастера Lite поддерживает доступ к файлам FTP.
В общем, прекрасное бесплатное приложение для исполнения ваших основных веб-потребностей. Есть небольшой минус — за то, чтобы снять ограничение по размеру кода и открыть доступ к предпросмотру, придется заплатить 199₽.
AWD — сокращение от Android Web Developer, и это уже куда более мощный продукт. Помимо стандартных JavaScript, CSS, PHP, HTML, он поддерживает JSON, а также позволяет управлять проектами на FTP, FTPS, SFTP и WebDAV.
Здесь также есть подсветка синтаксиса, автодополнение кода, нумерация строк, функция просмотра, поиск и замена функций, автосохранение, интеграция с Git, разного рода форматирование текста и многое другое.
Здесь вы можете скачать это приложение.
DroidEdit
DroidEdit — по сути, клон Notepad++ для Windows. Кроме стандартного набора языков, данный редактор также поддерживает C, C++, C#, Java, Python, Ruby, Lua, LaTeX и SQL. Кроме того, мое личное мнение, в данном приложении лучше всего реализована подсветка синтаксиса с точки зрения контрастности и цветов.
Платная версия обойдется вам всего в 149 рублей, но если вам действительно приходится часто кодить на ходу — это сущие мелочи. В качестве бонуса за щедрость вы также получите доступ к Dropbox и Google Drive, таким образом сможете напрямую сохранять свои проекты в облако.
Но если вам это не надо, можно и скачать бесплатную версию. Прямо отсюда.
Quoda Code Editor
Не самый известный редактор даже в данном рейтинге, но всё же присмотритесь к нему. Первая причина — огромное количество поддерживаемых языков: ActionScript, C, C++, C#, CSS, Haskell, HTML, Java, JavaScript, Lisp, Lua, Markdown, Objective-C, Perl, PHP, Python, Ruby, SQL, Visual Basic и XML. Вторая причина — масса полезных бонусов, таких как шаблоны или готовые куски кода, настройка «горячих клавиш» для увеличения вашей производительности, автопроверка кода и многое другое.
К сожалению, как и в случае с DroidEdit, полная версия стоит денег — 225 рублей. Но и ограниченная версия должна вам очень понравиться.
Jota Text Editor
Ну а если вам надоели все эти навороченные редакторы кода, то вот вам простой и мощный инструмент для работы с HTML (и не только). Около 5 миллионов скачиваний и рейтинг, близкий к максимальному, наглядно демонстрируют качество работы с Jota Text Editor. За нулевые вложения вы получаете элементарный редактор, способный лишь определять и подсвечивать синтаксис, а также ограничение в миллион символов. Но надо ли вам больше?
Если нет, то тогда устанавливайте Jota.
Еще одна аббревиатура в названии (AIDE — Android Integrated Development Environment), скрывающая большие возможности разработки. Это некое руководство по созданию приложений для Android, от мобильных до игровых. При этом, это не просто собрание лекций и видео, а полноценный редактор с возможностями отладки, верификации и тестирования.
Приложение полностью совместимо с такими привычными инструментами разработки, как Eclipse и Android Studio, поэтому вы не потратите ни секунды драгоценного времени для перехода с мобильной версии на полноценное рабочее место.
Главное, не забыть скачать себе на мобильное устройство AIDE.
anWriter
Закончим рейтинг бесплатным HTML-редактором с поддержкой CSS, JavaScript и Latex. Это в бесплатной версии. Если заплатите 210 рублей, получите также поддержку PHP и SQL. Кроме того, в комплекте вы найдёте совместимость с HTML 5, CSS 3, jQuery, Bootstrap и Angular, возможности работы с FTP и Google Drive.
В общем, переходите прямо сейчас по ссылке и наслаждайтесь.
А вы пользуетесь мобильными редакторами кода?
Источник
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome

При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
Для вызова команды вам потребуется произвести несколько несложных действий:

Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Источник
Как открыть код элемента на телефоне
На телефоне
Официально перейти в код страницы в браузере невозможно. Однако это можно сделать через строку запросов при помощи функции «view-source». Данная функция автоматически приписывается к ссылке сайта в браузере на компьютере при просмотре кода страниц. В телефоне же для этого необходимо ввести в строке состояния комбинацию символов «view-source: ссылка вашего сайта». Выглядит это так:

Затем нажимаем ввод, и вы автоматически попадаете в окно с кодом страницы, которую вы вводили. Как вы видите, здесь отображена информация сайта в программном коде. Для того, чтобы понимать код сайта, следует изучить язык программирования html.

Теперь вы знаете как открыть код страницы в яндекс браузере. Для этого следует перейти в настройки браузера и выбрать «Посмотреть код страницы» или же ввести в телефоне «view-source: ссылка сайта».
Какие браузеры отображают код страницы
Все браузеры на телефоне способны отображать код страницы. Это стандартная возможность, которую поддерживают все сайты, а также странички. Если пользователь не смог посмотреть код по вышеперечисленному алгоритму, то, скорее всего, проблема не в том, что браузер не может отобразить его, а в том, что на данной страничке и в этом браузере доступен совсем другой, отличный способ для просмотра кода странички.
Если задача пользователя – получить полную информацию по тому или иному сайту, то ему необходимо прежде всего воспользоваться дополнительными браузерами – утилитами. Целью данных браузеров является создание полной базы для веб-разработчиков, в том числе тех, кто вовсе не разбирается в программировании.
Например, такой сайт, как HTML/CSS Website Inspector. Очень популярный и мощный браузер, при помощи которого можно:
Многофункциональность браузера заключается в том, что в обычном браузере это сделать нельзя. В нем можно и редактировать, и использовать все те инструменты, которые даны. Более подробный обзор на данный вид браузера стоит посмотреть в этом видео
Как вставить скопированный текст на Андроиде
После перенесения информации в буфер обмена нужно сохранить данные. Для работы используют встроенный блокнот, заметки или текстовый редактор. Алгоритм действий пользователя следующий:
В функционале смартфонов нет специальных символов, а изображения знаков не распознаются. Чтобы вставить обозначение в редактируемый файл, нужно достать элемент из таблицы кодировок. Алгоритм действия пользователя:

Существуют приложения, которые облегчают копирование текста в телефоне. Утилита Textcopy сберегает информацию из браузера или мобильного клиента социальных сетей в одно касание. Софт не только собирает, сохраняет и редактирует данные, но и переводит на русский язык зарубежные статьи.
AnyCopy минимизирует количество движений пользователя при копировании текста. Человек стандартным методом отправляет данные в буфер, а приложение подхватывает информацию на лету. Заметки сортируют, изменяют и удаляют. Программа поддерживает шифрование и позволяет установить четырехзначный пароль для доступа.
Как сохранить ссылки на Андроид
Понравившийся материал из браузера или приложения социальных сетей пользователи хранят в отдельных файлах. Чтобы упростить работу со ссылками, рекомендуем установить специальный софт.
My Clipboard – это удобная утилита, которая сбережет до 500 урлов. После установки ПО висит в фоне, не нервирует человека рекламой. Подхватывает данные из буфера обмена, позволяет сортировать и экспортировать.
Pocket – это сервис послечтения, сохраняющий ссылки понравившихся статей. В браузере появляется кнопка, отправляющая урл в приложение. Утилита синхронизируется со всеми устройствами, в том числе и с ПК.
Рассмотрим основные проблемы, которые могут возникнуть при копировании.
Почему не копируется текст из Фейсбука и Твиттера в браузере?

Разработчики заблокировали действия в любых приложениях, кроме софта собственного производства.
Почему при копировании телефон сохраняет не все данные?
Буфер обмена имеет ограниченный ресурс (20-30 элементов), поэтому сберегает последние действия.
Как очистить буфер смартфона?
Заходят в сообщения (текстовый редактор), вызывают клавиатуру. В нижнем ряду жмут на клавишу в виде гайки, выбирают иконку в форме папки с листом. В открывшемся меню можно удалить вручную ненужные данные.
Как скопировать ссылку на телефоне Андроид
Для работы в Android не нужна мышь и физическая клавиатура, что ограничивает пользователей от привычных действий для ПК. Технология зависит от приложения, в котором надо произвести копирование. Подробно разберем инструкции наиболее популярных сервисов и программ.
В браузере
Просматривая текст в браузере, владелец смартфона не знает, как поделиться статьей с друзьями. Алгоритм действий одинаковый для всех видов приложений:
В Инстаграме
Разработчики делают приложения интуитивно понятными и простыми для освоения пользователей. Интерфейс софта подгоняют под общие стандарты. Алгоритм действий следующий:
В YouTube
С понравившимся роликом в Ютубе можно поделиться с друзьями. Алгоритм действий пользователя не зависит от версии приложения:
Под роликом расположена кнопка в виде изогнутой стрелочки. Прикасаются к изображению пальцем, выбирают адресата или просто копируют.
В «ВКонтакте»
В приложении популярной социальной сети разработчики продумали копирование урлов. Порядок действий пользователя следующий:
Советы по безопасности пароля
Старайтесь устанавливать на каждую социальную сеть (и вообще на каждый интернет-ресурс) разные пароли. Если произойдет утечка пароля, к примеру, с “Одноклассников”, взломать могут и другие сайты. Это большой куш и удача для злоумышленника и ненужные потери, и умноженные проблемы для вас;
Составляйте пароль, как минимум из 10-15 символов. Чем больше символов, тем труднее будет взломать аккаунт;
Не забывайте про разрешенные специальные символы, комбинации букв и цифр. Не стоит устанавливать что-то вроде “olga8983111…” – такой “шифр” действительно очень легко не то чтобы взломать, его легко просто отгадать при большом желании, так как он состоит из личных данных. Лучше составьте его из случайного набора символов, букв и цифр;
При составлении разных сложных паролей для всех интернет-ресурсов тяжело хранить их в памяти. Пользуйтесь надежными облачными сервисами (Яндекс.Диск и другие), где можно хранить любые данные. Можно создать 1 текстовый файл со всеми паролями, поместить его в архив с уникальным ключом (паролем) и загрузить на сервис. Теперь все ваши пароли под безопасностью с 200% вероятностью;
Пользуйтесь сервисами Google или Яндекс. Благодаря этим сервисам можно генерировать случайные и максимально сложные пароли, которые автоматически запомнятся в браузере (а именно, на аккаунте Google или Яндекс). Такие сервисы есть в браузерах Google Chrome и Яндекс.Браузер. Не нужно придумывать сложные ключи для входа самому, да еще и запоминать их. Но у этой опции есть и “обратная сторона медали”: если аккаунт Google или Яндекс будет взломан, то и все пароли, которые хранились в нем, также станут доступны злоумышленнику
Пользуйтесь этим с осторожностью.
Как сделать номер телефона кликабельным в WordPress
Процесс создания работающей ссылки в конструкторе WordPress очень похож на предыдущий. Основная задача заключается в том, чтобы обнаружить необходимый фрагмент кода в административной панели.
Номер телефона в шапке сайта
Указать кликабельный номер в шапке сайта можно следующим образом:
Номер телефона в записи или на странице
Делается это следующим образом:
В открывшемся меню нужно выделить номер и нажать на кнопку под названием «Link». Далее в поле «URL» нужно добавить гиперссылку необходимого номера телефона;
Как вернуть мою страницу, если ей завладели злоумышленники
Если вы не удаляли свою анкету, то процедура восстановления доступа будет куда проще, и она сводится к восстановлению пароля. При регистрации на сайте вы должны были указывать свой номер телефона, на который было отправлено СМС с кодом для верификации вашей страницы. Благодаря этой несложной процедуре, выполненной в самом начале знакомства с сайтом одноклассники, вернуть данные окажется не таким уж сложным занятием. Итак, давайте подробно рассмотрим эту процедуру.
Для того чтобы попасть в форму восстановления, необходимо на главной странице входа на ваш профиль в одноклассниках нажать на кнопку «Забыли пароль?». Нажав на неё, вы перейдете к странице, где нужно будет указать свой номер телефона, после вы увидите два пустых поля.
Заполните оба поля, введя свой номер телефона в верхнее, и комбинацию символов (буквы и цифры) во второе поле, это знаки с картинки рядом с полем, чтобы подтвердить, что вы человек, а не бот-программа для взлома данных. Раньше администрация одноклассников позволяла восстановление данных с помощью почты, но, поскольку и сама почта не защищена от взлома, сейчас осталась возможность восстановить забытые данные только по номеру телефона.
Удостоверьтесь, что код с картинки был введен верно, зачастую его плохо видно и символы нечитабельны, так как это защищает от возможности сканирования текста программами-ботами, которые созданы для получения доступа к чужим страницам. Если вы не можете разобрать символы, попробуйте обновить страницу несколько раз, либо нажмите на кнопку «Показать другую картинку». После верного ввода и нажатия на клавишу «Продолжить», на ваш телефон будет отправлен SMS-код, который необходимо ввести в появившемся окошке.
После ввода полученного в виде SMS на ваш телефон, удостоверьтесь, что он совершен без ошибок и жмите кнопку «Подтвердить». Если по каким-то причинам код не пришел на ваш телефон, нажмите «Запросить код заново». Если спустя некоторое время код опять не пришел, вернитесь к предыдущей странице и проверьте правильность ввода номера телефона. Если по каким-то причинам, вы не сразу ввели код из смс и вернулись к процедуре восстановления позже – он может оказаться недействителен, так как действует ограниченное количество времени, примерно час. Если вы не ввели его в течении часа, то чтобы получить доступ к вашей странице, вам придется пройти процедуру восстановления с самого начала. Наконец, подтвердив SMS-код, присланный на ваш телефон, вы сможете в появившемся окошке ввести новый пароль для входа на сайт.
Если по каким-то причинам указанный вами при регистрации номер телефона вам не доступен, например, давно потеряли симкарту и не помните номера, а значит, нет возможности её восстановить и воспользоваться, или при регистрации использовали чужой телефон и тд, и вы вводите номер, отличающийся от того, с помощью которого вы прошли верификацию при регистрации – вы не сможете восстановить данные по телефону. Потому, если вы по прежнем хотите вернуть старую анкету и не заводить новую, необходимо перейти к следующему предложенному шагу, а именно выполнять восстановление, указав адрес своей электронной почты. Указав свою почту, вы получите письмо с кодом в почтовый ящик.
Код получен. Как восстановить мою страницу дальше?
После того, как вы получили запрашиваемый код на свой телефон или почтовый ящик, введите его в появившемся поле и нажмите кнопку «Подтвердить». После этого вам будет предложено создать новый пароль. Чтобы вновь не стать жертвой чужого злого умысла, настоятельно рекомендуем вам придумать максимально сложный пароль. Так же не рекомендуется использовать в пароле элементы имени и даты вашего рождения, как правило – это первое, что взломщики пробуют при подборе пароля к вашему аккаунту. После создания нового сложного пароля, вы, наконец, вернёте доступ к своей анкете.
Встроенные приложения на Андроид
Некоторые производители смартфонов, занимающиеся разработкой собственных Андроид оболочек, внедряют в них инструменты для считывания QR-кодов. Их не нужно устанавливать через магазин приложений – программы предустановлены в систему и практически не занимают места на телефоне.
Xiaomi
На смартфонах Xiaomi есть приложение “Сканер”, которое по умолчанию располагается в папке “Инструменты” или в дополнительном меню слева от основного экрана.
Всё, что нужно сделать – запустить инструмент и разместить код внутри рамки для сканирования. Если код правильный и камера хорошо сфокусировалась на изображении, то на дисплее должна высветиться вся зашифрованная в картинке информация, которую можно использовать по своему усмотрению.
Особенностью сканера от Xiaomi является возможность сканирования любой фотографии из Галереи на наличие QR-кода.
Huawei
У смартфонов Huawei есть очень удобная функция вывода на заблокированный экран нескольких инструментов для быстрого открытия. Сканер QR-кода – в их числе.
Для того, чтобы открыть сканер с заблокированного устройства, нужно:
Далее наводим камеру на QR-код, ждём, пока инструмент расшифрует изображение и смотрим результат. Однако для получения полной информации нужно разблокировать смартфон.
В разблокированном телефоне найти сканер можно в меню быстрого поиска приложений. Для этого на главном экране делаем свайп от центра экрана вниз и нажимаем на значок сканера, расположившийся в строке поиска.
В оболочке EMUI также присутствует возможность сканирования фото с QR-кодом. Чтобы ею воспользоваться, нужно зайти в Галерею, выбрать фото, на котором есть штрих-код, нажать на кнопку «Ещё» и в высветившемся меню выбрать «Отсканировать QR-код».
Samsung
На устройствах компании Samsung сканер – встроенная в стандартную камеру функция, и для того, чтобы код считался, нужно лишь навести на него объектив. Но если автоматическое распознавание не сработало, нужно активировать специальный режим. Для этого:
Переходим в приложение «Камера».
Таким образом можно получить информацию с QR-кода на всех современных моделях Samsung.
Почему отвязался номер? Вот возможные причины
Теперь ты похож на спамера, и ВК ограничивает твои действия. Но еще хуже то, что ты можешь потерять доступ к странице в любой момент — если, например, забудешь пароль. Подробнее об этой неприятной ситуации здесь:
Что делать, если создал две страницы на один номер ВКонтакте
Поэтому ВК и предлагает привязать номер к странице:
Мы просим всех пользователей привязать к странице свой номер мобильного телефона. Это защитит Вашу страницу от угроз и избавит от необходимости постоянно вводить коды.

Как поменять пароль на телефоне
Через настройки
Для смены через настройки можно воспользоваться бесплатным приложением, которое можно скачать в Google Play и App Store. Но можно сделать то же самое и напрямую через сайт.
Инструкция 1
Рассмотрим первый вариант – смену через приложение.
Инструкция 2
Теперь о том, как поменять пароль без приложения, пользуясь сайтом:
С помощью восстановления страницы
Еще один способ смены пароля, который будет актуален для тех, кто не может зайти на свою страничку. Например, потому что он был утерян.
Источник
Содержание
- Если вы работаете на десктопе
- Как открыть код конкретного элемента страницы
- Если хотите просмотреть исходный код страницы сайта через смартфон?
Необходимость заглянуть в исходный код страницы может возникнуть по разным причинам. К этой функции часто прибегают SEO-специалисты, дизайнеры, контент-менеджеры. Так, код страницы смотрят, чтобы проверить, корректно ли заполнены метаданные (если на ресурсе не установлен специальный плагин), чтобы определить код конкретного элемента, чтобы понять, почему какая-то часть страницы отображается неправильно и пр. Но, чтобы это выполнить, нужно знать, как именно действовать. Ведь в разных браузерах и на разных типах устройств (десктопе или смартфонах) код страницы выводится по-разному.
Если вы работаете на десктопе
Просмотреть исходный код страницы можно через любой браузер — эта опция есть у каждого из них. Используйте следующие способы.
Google Chrome
Собираетесь открыть код страницы через браузер Google Chrome? Вот 4 варианта, как это сделать:
Находясь на нужной странице, зажмите одновременно Ctrl и U. Для ОС macOS действует другая комбинация. А именно COMMAND+OPTION+U. После того, как вы примените подходящее сочетание горячих клавиш, появится новая вкладка с HTML.Как видите, у источника цветная кодировка и четкая структура, что упрощает поиск нужных элементов. Чтобы найти требующееся значение ещё быстрее, можете задействовать клавиши Crtl+F. Обнаруженный фрагмент будет выделен ярким цветом.

Второй способ просмотреть код страницы — через вызов контекстного меню. Достаточно нажать на правую кнопку мыши, и вы откроете контекстное меню, где вам нужно будет выбрать строку «Просмотр кода страницы».

Открыть исходный код страницы, можно забив в адресную строку «view-source:», а потом УРЛ самой страницы.
![]()
Требуется изучить код страницы более детально? Задействуйте инструменты разработчика Google Chrome.
- Для начала войдите в основное меню браузера. Для этого справа вверху найдите иконку, на которой изображены три вертикально расположенные точки.
- Затем выберите раздел «Дополнительные инструменты».
- Отобразится подменю, в котором находится требующийся вам пункт — «Инструменты разработчика».

Этот же путь можно проделать просто нажав на клавиши быстрого доступа Ctrl+Shift+I. Если вы пользуетесь macOS, зажимайте COMMAND+OPTION+I.
Mozilla Firefox
- Один из способов открыть исходный код страницы в Mozilla Firefox — вызвать контекстное меню, в котором содержится строчка «Исходный код страницы». Как и в случае с Google Ghrome, страница с кодом появится в отдельной вкладке.
- Можно применить и комбинацию клавиш Ctrl+U.
- Также вы можете действовать через основное меню. У браузера Mozilla Firefox оно представлено тремя вертикальными полосками в правом верхнем углу страницы. Раскрываем список, выбираем «Другие инструменты», а затем — «Исходный код страницы».
- Подойдет и метод прописывания в адресной строке «view-source:»+ УРЛа интересующей страницы.


![]()
Opera
- Чтобы посмотреть исходный код страницы в этом браузере, вы также можете зажать Ctrl+U.
- Или указать перед УРЛом страницы «view-source:».
- Держа курсор в любом месте страницы, нажмите на правую кнопку мыши. В возникшем окне выберите строчку «Исходный код страницы».
- Раскройте главное меню Opera (нажмите на значок браузера — он находится в самом верху, слева), выберите пункт «Разработка», а потом подпункт «Исходный текст страницы».


Как открыть код конкретного элемента страницы
Перечисленные способы можно применять для просмотра кода не только всей страницы, но и кода отдельных элементов. Код элемента можно при необходимости скопировать и использовать в другом месте, а можно исправить.
Единственное «но» — определять местоположение нужного фрагмента приходится в ручном режиме. Поэтому крайне полезным оказывается специальный элемент, который мы предлагаем вам рассмотреть ниже.
Как открыть код элемента в Google Chrome
Для начала открываем панель с кодом страницы при помощи комбинации клавиш Ctrl+Shift+I. Консоль автоматически появится в правой части экрана. Если вам неудобен такой вариант, вы можете изменить положение панели.

Для этого открываем меню панели и в разделе «Dock Side» выбираем, где будет находиться консоль (можно даже открыть её в отдельном окне).
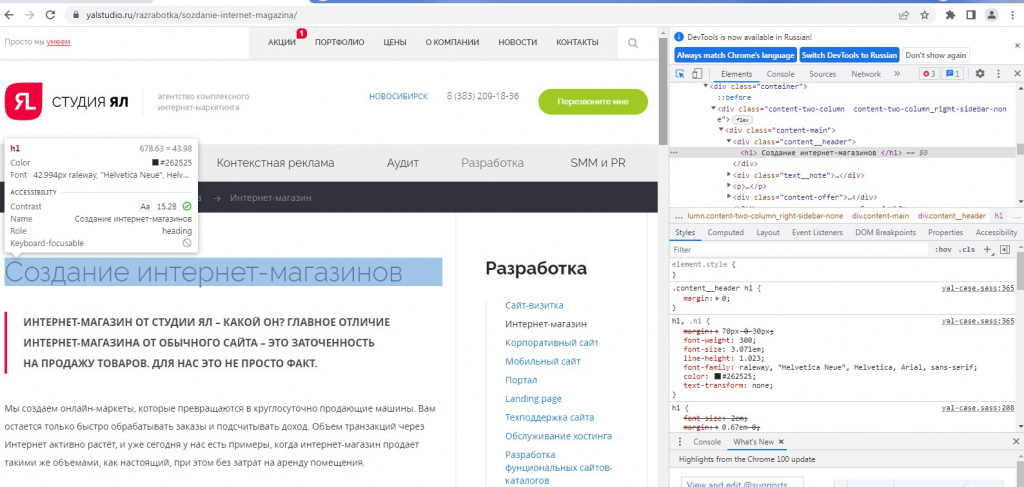
Нас интересует первая вкладка «Elements», где и отображается код страницы. Код представлен в удобном виде — каждый элемент при необходимости раскрывается. Это позволяет оценить иерархию.
Представим, что мы оставили консоль на её первоначальном месте. Тогда CSS-код выбранного элемента будет отображаться под основной частью.

При желании в CSS-код конкретного элемента можно внести корректировки. Для этого требующий правки параметр выделяют через двойной щелчок мышки. Результат ваших действий будет виден при отображении элементов на странице.
Чтобы найти нужный элемент в исходном коде, сначала кликаем по значку стрелки в верхнем левом углу панели, а затем уже наводим курсор на интересующий вас элемент, располагающийся на странице. Код элемента отобразится на панели.

Если хотите просмотреть исходный код страницы сайта через смартфон?
Важное отличие мобильных версий браузеров от десктопных — более бедный функционал. Например, на компьютере вы можете использовать инспекторов кода. Для смартфонов эта опция не реализована. Но изучить исходный код страницы всё же можно.
- Пропишите перед УРЛом параметр «view-source:». Этот способ мы уже опробовали при работе с исходным кодом через десктопную версию браузеров.
- Вооружитесь специальными приложениями. Например, если у вас Android, вы можете задействовать приложение VT View Source. Запуская его, укажите ссылку на ту страницу, код которой хотите посмотреть. Приложение способно выполнять поиск по коду, проверку валидности, копирование фрагментов, сохранение кода в отдельный документ и пр. Важный нюанс — приложение англоязычное.
Специальные приложения разработаны, конечно, и для iOS. Например, Web Inspector, View Source, просмоторщик HTML и другие. Достаточно указать в AppStore название одного из этих приложений, и на экране появится целый список схожих по функционалу инструментов.

Ещё больше интересных и полезных статей ищите в новостном разделе на сайте Студии ЯЛ. Там мы регулярно публикуем материалы на разные темы: разработка сайтов, поисковое продвижение, контекстная реклама, SMM, SERM и др.

Наталья Щукина
Специалист отдела контент-маркетинга Студии ЯЛ
Другие материалы на тему:
- Как битые ссылки вредят SEO-продвижению и что сделать, чтобы минимизировать этот ущерб
- Зачем нужны поддомены и в чём заключаются особенности их продвижения?
- Как создать идеальный чекаут в интернет-магазине
Азбука SEO Анализ — Оптимизация — Продвижение
![]()
Качественный недорогой хостинг

 Бывает, когда вебмастерам или SEO специалистам необходимо посмотреть исходный код страницы не имея под рукой компьютера или ноутбука. Иногда, когда заказывают услуги SEO, мы просматриваем HTML код страницы сайта в Андроид на смартфоне или планшете следующими способами.
Бывает, когда вебмастерам или SEO специалистам необходимо посмотреть исходный код страницы не имея под рукой компьютера или ноутбука. Иногда, когда заказывают услуги SEO, мы просматриваем HTML код страницы сайта в Андроид на смартфоне или планшете следующими способами.
Просмотр HTML кода страницы сайта в android.
Обычно, на ПК смотрим код при помощи клавиш Ctrl+U или правой кнопкой мыши выбрать «Просмотр кода страницы» или «Исходный код страницы» и т.п., в зависимости от браузеров Google Chrome, Яндекс, Microsoft Edge, Интернет эксплорер, Opera, Mozilla Firefox. Исходный код страницы сайта на устройствах андроид можно посмотреть двумя способами:
1. Так же на телефоне, как на ПК, вставить в адресную строку браузера перед доменом или адресом сайта символы view-source:.

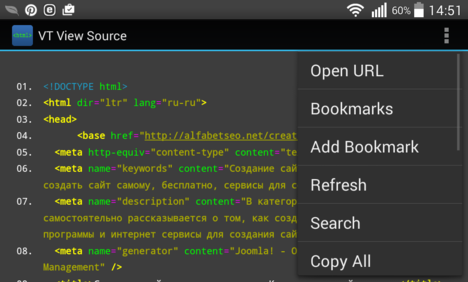
2. Установить и посмотреть при помощи небольшой программы VT View Source, которую можно скачать в Play Market.
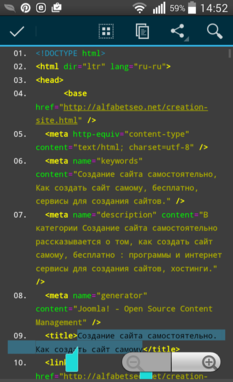
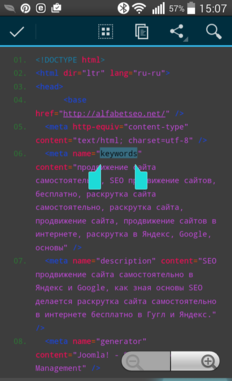
Отличием от других подобных программ является подсветка элементов кода (синтаксиса) различными цветами, что повышает удобство чтения кода и другие полезные функции.
Для просмотра исходного кода сайта в смартфоне или планшете, в программе VT View Source необходимо ввести адрес рассматриваемой страницы либо вручную, либо вставить из буфера обмена заранее скопированный, и нажать ОК.


Что позволяет программа:
Работать как в вертикальном, так и горизонтальном режиме.

Адреса потом можно сохранять в закладках программы, чтобы потом не вводить заново.
Код можно обновлять.
Искать в коде необходимый текст.
Копировать как весь код, так и отдельные его части.
Сохранять в файл.
Проверить валидность.
Делится кодом.
Программа позволяет менять свой цветовой интерфейс (подсветка текста, цвет фона и текста, размер шрифта) как стандартными включенными темами, так и вручную, включать и отключать увеличение и нумерацию строк.