Когда пользователь может в один клик по номеру телефона сделать звонок, это в плюс и ему, и вам. Он тратит минимум усилий и времени, чтобы вам дозвониться, а вы получаете +1 целевой звонок. Естественно, это относится к мобильным устройствам.
В этой статье мы покажем, как сделать кликабельный номер телефона на сайте. Алгоритмы отличаются в зависимости от того, на чем создан ваш сайт.
HTML-код
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class=»phone”>+7(999)888-77-66</p>
Или так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие.
За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
К тексту добавили действие – вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class=»phone”>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
По этому же принципу вы можете сделать кликабельный email.
Чтобы email стал кликабельным, поставьте атрибут <a href=”mailto:XXX”>.
Сайт на WordPress
Для Вордпресса есть специальный плагин CallPhone’r. Этот модуль выводит на каждой странице сайта иконку, при нажатии на которую мобильное устройство переходит в режим вызова.

Там же есть возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Сайт на mottor (LPmotor)
Этот конструктор дает несколько вариантов.
1) Телефон в виде текста.
В этом случае выделите текст телефона в блоке и нажмите кнопку добавления ссылки в панели редактирования:

2) Переход к набору номера с кнопки. В панели редактирования блока «Кнопка» необходимо выставить «Переход по ссылке» и указать ваш номер телефона в формате «tel:88005555555».

3) Переход к набору номера с иконки/картинки. Здесь в выпадающем меню «Действие» нужно выбрать «Переход по ссылке» и вставить номер в формате «tel:+74957873422».

4) Также можно вставить кликабельный телефон на сайт в виде html блока.
Тогда в поле «Редактирование HTML-кода» нужно вставить
<a href=»tel:+74957873422″>Позвонить 8 (495) 787 34 22</a>.

Сайт на Wix
1) Чтобы создать кликабельный номер телефона:
— Добавьте текст. Вот инструкция из базы знаний Wix о том, как это сделать;
— Нажмите «Редактировать текст»;
— Введите номер телефона. Не вводите другой текст в том же окне.

2) Чтобы связать текст ссылкой с номером телефона:
— Добавьте текст;
— Нажмите «Редактировать текст»;
— Введите текст, например, «Позвонить сейчас»;
— Выделите текст;
— Нажмите на иконку «Ссылка»;
— Выберите Номер телефона;
— Введите номер телефона в поле «Номер телефона»;
— Нажмите «Готово».

3) Чтобы связать кнопку ссылкой с номером телефона:
— Добавьте кнопку
— Измените текст кнопки
— Нажмите на иконку Ссылка
— Выберите Номер телефона
— Введите номер телефона в поле «Номер телефона»
— Нажмите «Готово».

Сайт на Tilda
Чтобы при клике на номер телефона начинался звонок или при клике на e-mail открывался почтовый клиент, нужно навесить на них ссылки.
1) Ссылка, которую нужно задать тексту с номером телефона: tel:+71234567890 (все без пробела). Будет работать при просмотре сайта на телефоне.
Например, выбираете блок меню ME301, во вкладке Контент в поле Дополнительно указываете номер телефона, затем выделяете его и с помощью выпадающей панели инструментов для текста добавляете ссылку вида tel:+7123456789.
2) Ссылка, которую нужно задать тексту с адресом почты: yourmail@mysite.com. При добавлении ссылки в Контент блока в поле «Ссылка», нужно указывать ссылку как mailto:yourmail@mysite.com.
Как отслеживать клики по номеру телефона
Это можно делать без вмешательства в код и установки Менеджера тегов Google. В Яндекс.Метрике не так давно появился новый тип цели – «Клик по номеру телефона». Достаточно указать нужные параметры, и данные о звонках будут поступать в Метрику:

Чтобы всё работало, важно указать номер в точности такой же, какой указан в коде сайта. Лучше всего скопировать адрес ссылки прямо с сайта. Для этого:
- Кликните правой кнопкой мыши по номеру на сайте и нажмите в меню «Просмотреть код»;
- В открывшейся консоли разработчика вы увидите нужную ссылку с номером;

- Скопируйте её и вставьте в параметрах цели.

Данные по кликам на номер телефона появятся в отчете «Конверсии» уже через несколько минут после создания цели.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Как сделать номер телефона ссылкой сразу на звонок, при открытии сайта с мобильного устройства?
Добрый день, господа.
Вообщем-то, вопрос в заголовке исчерпывающий: как сделать номер телефона ссылкой сразу на звонок, при открытии сайта с мобильного устройства? В данном случае, мобильного телефона, смартфона и пр. Т.е. то, что умееть звонить и имеет браузер.
Т.е.:
— посетитель видит номер телефона при открытии страницы сайта
— «тыркает» по нему пальцем
— идет звонок по указанному телефону
-
Вопрос заданболее трёх лет назад
-
92053 просмотра
<a href="tel:12345678">Позвонить</a>
Пригласить эксперта
<a href="tel:12345678">Позвонить</a>
Сейчас в браузерах андроида есть свои фишки, даже не надо так заморачиваться, но можно отключить эту функцию, а в каких то ее может и не быть. Тут-то это и помогает.
Если так описать в html, то с любого устройства, будет виднеться ссылка. Что бы было только на мобильной версии, js в помощь или есть другие варианты?
-
Показать ещё
Загружается…
15 янв. 2023, в 16:55
2000 руб./в час
15 янв. 2023, в 16:28
10000 руб./за проект
15 янв. 2023, в 15:43
300 руб./за проект
Минуточку внимания
Базовые правила интернет-маркетинга известный многим. Мы все читаем статьи и рекомендации маркетологов, и знаем, что важно максимально освободить потенциального клиента от лишних действий: кликов, переходов между страницами, неуместно длинными текстами и т.д. Если пользователь хочет сделать заказ или получить консультацию, нужно освободить его от ввода цифр — на сайте делается ссылка на звонок по мобильному телефону. В статье предлагаем варианты: посложнее и попроще.
Кнопка позвонить в Инстаграм
Чтобы вести продажи в соцсети Инстаграм, переводите аккаунт в режим «Бизнес» — откроется доступ к настройкам разных видов связи с подписчиками. Инстаграм предлагает опцию «Позвонить». Подписчик, нажав по ней, совершает звонок на ваш телефон напрямую из соцсети.
Для размещения ссылки-кнопки звонка по телефону сделайте следующее:
— Перейдите на бизнес-аккаунт.
— Откройте категорию настроек «Способы связи».
— Заполните поле «Номер телефона компании».
— Выбирая предпочитаемый способ связи, поставьте галочку на пункте «Позвонить».
— Сохраните настройку нажатием кнопки «Готово».
Связь в мессенджерах
Вставляйте в шапку профиля, описание канала ссылку WhatsApp, Telegram. Большинство пользователей предпочитают переписку в чате звонку по телефону. Переписка позволяет не спешить, подумать, оценить продукт. Мессенджеры передают фотографии, видео и текстовые файлы. Продавцы отправляют клиентам разнообразные файлы для подтверждения качества или дополнительного «прогрева».
Не забывайте использовать мессенджеры, чтобы привлечь к диалогу застенчивых клиентов, для которых звонок по телефону является стрессом и поводом отказа от покупки.
Дополнительное достоинство коммуникации с клиентами посредством мессенджеры: чат-боты, база данных. Активно развивается мессенджер-маркетинг, направление в интернет-маркетинге, работающее с коммуникацией в WhatsApp, Telegram, Viber. Маркетологи выстраивают отдельные продающие воронки для пользователей таких приложений. Разрабатываются чат-боты, благодаря которым заказчик получает ответы на все вопросы. Посредством чат-бота потенциального заказчика проводят «за ручку» через все вопросы и возражения, тем самым повышается вероятность совершения заказа.
Кнопка звонка на сайте
Для размещения на сайте кликабельной ссылки или значка команды звонка по телефону на сайте используют язык гипертекстовой разметки — HTML. Если умеете редактировать HTML, используйте такой код: <a href=»tel:12345678″>Позвонить</a>. Редактируйте код, только если уверены, что не допустите ошибку. Пользователям без опыта не рекомендуем вносить изменения в код сайта, чтобы не нарушить его корректную работу.
Если сайт работает на системе Tilda, сделать телефон кликабельным — не проблема для неопытных пользователей. Чтобы при нажатии на номер смартфон предлагал совершить звонок, нужно сделать следующее: впишите ссылку вида tel:+7012345678, не используя пробел. Удобными блоками конструктора Tilda для подключения опции звонка являются МЕ301 и ВF901.
Самый простой способ сделать ссылку на звонок
Если продаете товары, услуги через социальные сети, наиболее удобным способом размещать контакты является мультиссылка.
Использование мультиссылок стало негласной нормой для блогов, продающих в Инстаграме.
— Создайте сайт на конструкторе Hipolink.
— Разместите там важную для клиентов информацию. В том числе ссылку на звонок, кнопки-ссылки чатов мессенджеров
— Вставьте ссылку в шапку профиля.
В чем удобство мультиссылки
— Сайты-мультиссылки разработаны для корректного отображения на экране телефона.
— Не перегружены, загружаются и работают быстро.
— Сделаны для использования в связке с социальными сетями.
Как сделать сайт с кнопкой звонка по телефону
— Зарегистрируйтесь в сервис Hipolink.
— Это конструктор. Для каждой функции сайта сделан специальный блок. Не придется самостоятельно программировать, разрабатывать дизайн — только сложить из готовых блоков
— Один из блоков называется «Ссылки». Выбрав его, справа в панели редактирования ищите вкладку «Телефон». Переключитесь на данную вкладку. Впишите номер телефона в поле. Настройте вид кнопки: цвет и размер кнопки и текста, степень скругления углов, вставьте иконку. Готово!
— Доступны блоки текста, разворачивающегося списка, каталог товаров с ценами. Кроме того Хиполинк предлагает подключить онлайн-сервисы, инструменты сбора статистики.
Ставим правильные ссылки на телефонные номера
Многие бизнес-сайты показывают телефонные номера, чтобы их клиенты могли связаться с ними. В эпоху популярности настольных компьютеров пользователи записывали телефонный номер на бумажку и звонили с отдельного устройства.
Сейчас же, пользователи сёрфят в интернете и звонят с одного и того же устройства. Это открывает возможность добавить ссылку на звонок — создать HTML-номер телефона, по которому можно кликать.
Как работают кликабельные ссылки
Сделать номер телефона кликабельным легко с помощью HTML5, который включает в себя специализированный протокол tel:.
Браузеры по-разному интерпретируют этот протокол. Некоторые открывают номернабиратель вашего телефона и добавляют номер на дисплей, ожидая, пока вы нажмете кнопку вызова. Другие сразу делают звонок, а третьи спрашивают что делать.
При клике по такой ссылке на десктопе с установленным приложением Skype (или аналогичным) браузер запросит у вас подтверждение на открытие внешней программы.
Добавление на сайт
Вставьте следующий код в нужное место вашего сайта для показа кликабельной ссылки на телефон:
<a href="tel:123-456-7890">123-456-7890</a>
Если вместо телефона вы хотите видеть ссылку с текстом «Позвонить», то код будет таким:
<a href="tel:123-456-7890">Позвонить</a>
При щелчке на такую ссылку откроется номернабиратель вашего устройства (планшет, телефон).
Добавочный номер
Многие телефоны имеют добавочные номера, чтобы их указать, необходимо использовать разделитель P, который добавит секундную задержку между набором основного и добавочного номеров:
<a href="tel:123-456-7890p123">Позвонить</a>
Если добавочный номер нужно вводить в тональном режиме, используйте разделитель w вместо p.
Код страны
Коды стран могут быть добавлены в телефонный номер при помощи символа + перед самим номером. Например, для России (+7) это будет выглядеть так:
<a href="tel:+7-456-7890">123-456-7890</a>
Микроразметка под SEO

Одна из самых приятных плюшек, когда при поиске местных компаний Google в результатах поиска выдает номер телефона, по которому можно кликнуть.
Решается этот вопрос при помощи микроданных и микроформатов. Добавив пару дополнительных тегов в разметку вашего сайта, вы получите кликабельный номер в SERP. Пользователи будут несказанно рады:
<div itemscope itemtype="https://schema.org/LocalBusiness">
<h1 itemprop="name">Рога и Копыта</h1>
Телефон: <span itemprop="telephone"><a href="tel:+7123456890">+7 (234) 567-890</a></span>
</div>
Ссылки
- Telephone Links: How to Add “Call-able” Links & CTA’s to Your Website
phones tips tricks
Ссылки tel: нужны, чтобы сделать кликабельным номер телефона на сайте, а через mailto: можно отправить целое письмо, в котором сразу будут заполнены и адрес, и тема, и даже какой-нибудь текст. Иногда это удобно — пользователю не нужно набирать номер телефона вручную, а письмо в службу поддержки можно начать сразу с конкретной темы.
Такие форматы ссылок поддерживаются всеми браузерами, так что вы можете по необходимости использовать их в своих проектах не переживая, что где-то они не сработают.
mailto:
Ссылка формируется из нескольких частей. Сначала в адресе ставится префикс mailto:, после которого указывается адрес почты. Это самый простой вариант.
<a href="mailto:mail@htmlacademy.ru">Напишите нам</a>Текст письма указывается с помощью параметра body
<a href="mailto:mail@htmlacademy.ru&body=привет">Напишите нам</a>За тему письма отвечает параметр subject.
<a href="mailto:mail@htmlacademy.ru&body=привет?subject=вопрос">Напишите нам</a>Можно даже указать кого-то в копии, для этого используются параметры cc и bcc.
<a href="mailto:blog@htmlacademy.ru&cc=mail@htmlacademy.ru?body=Привет, подпишитесь на рассылку">Напишите нам</a>Что произойдёт, если кликнуть на ссылку с mailto
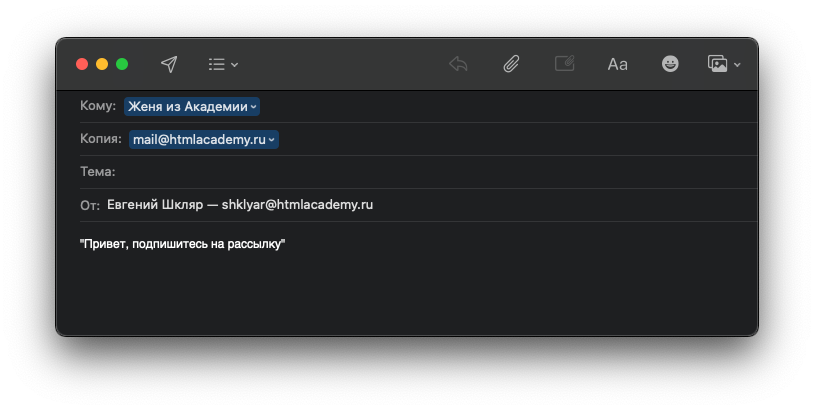
Откроется почтовая программа, в которой уже будут заполнены все нужные поля. Например, так ссылку выше обработает программа «Почта» в OS X:

Если почтовая программа по умолчанию не установлена, появится окно выбора программы.
Обратите внимание, что адреса с нестандартными символами, например, кавычками или дополнительными знаками @, нужно записывать особым образом. Подробнее об этом и других сложных случаях читайте в >RFC 6068
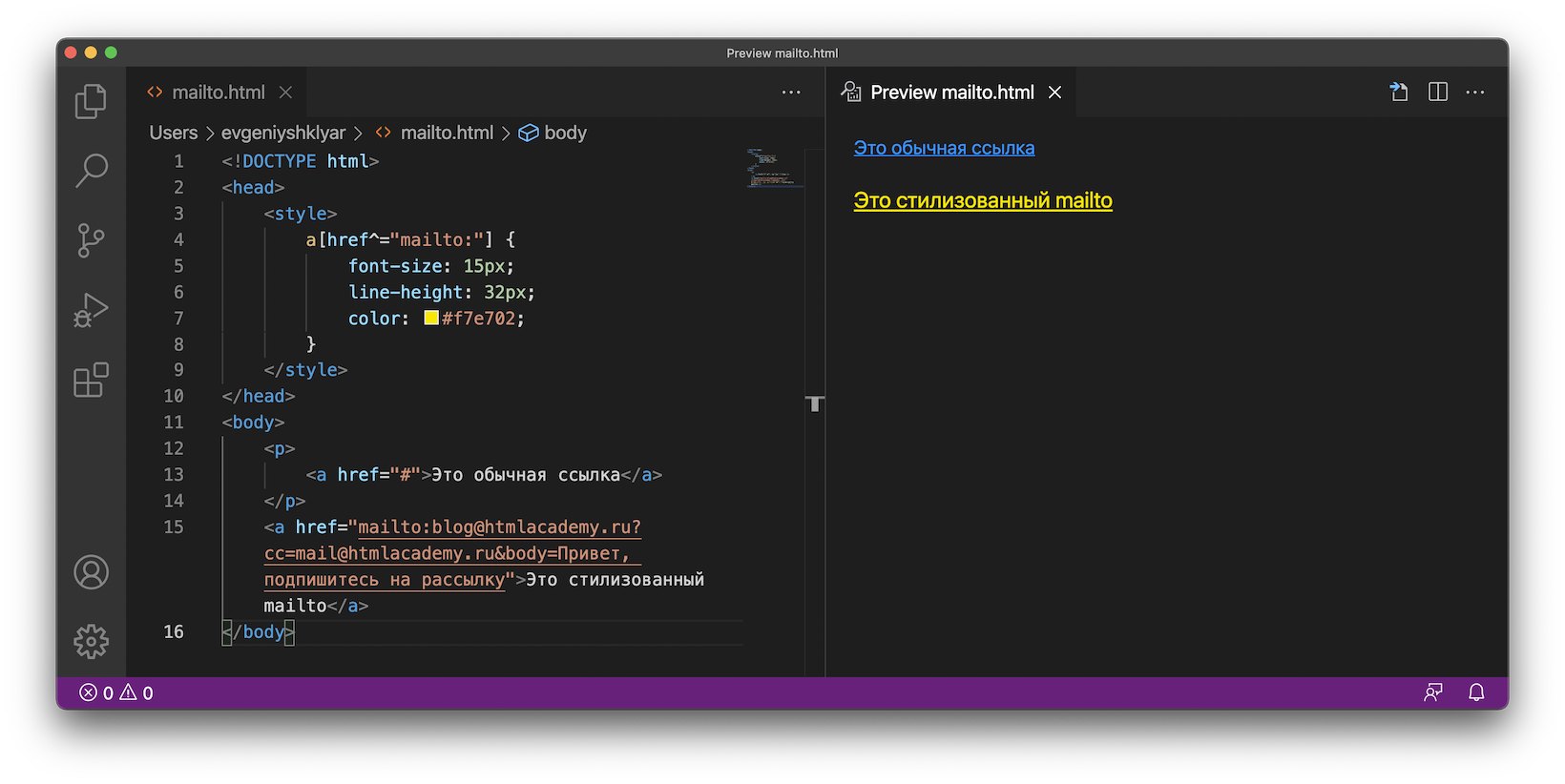
Как стилизовать mailto
Для стилизации ссылки на электронную почту можно воспользоваться CSS-селектором a[href^="mailto:"].
a[href^="mailto:"] {
font-size: 16px;
line-height: 32px;
color: #000000;
}
tel:
Ссылка на номер телефона размечается с помощью специального префикса перед номером телефона — tel:.
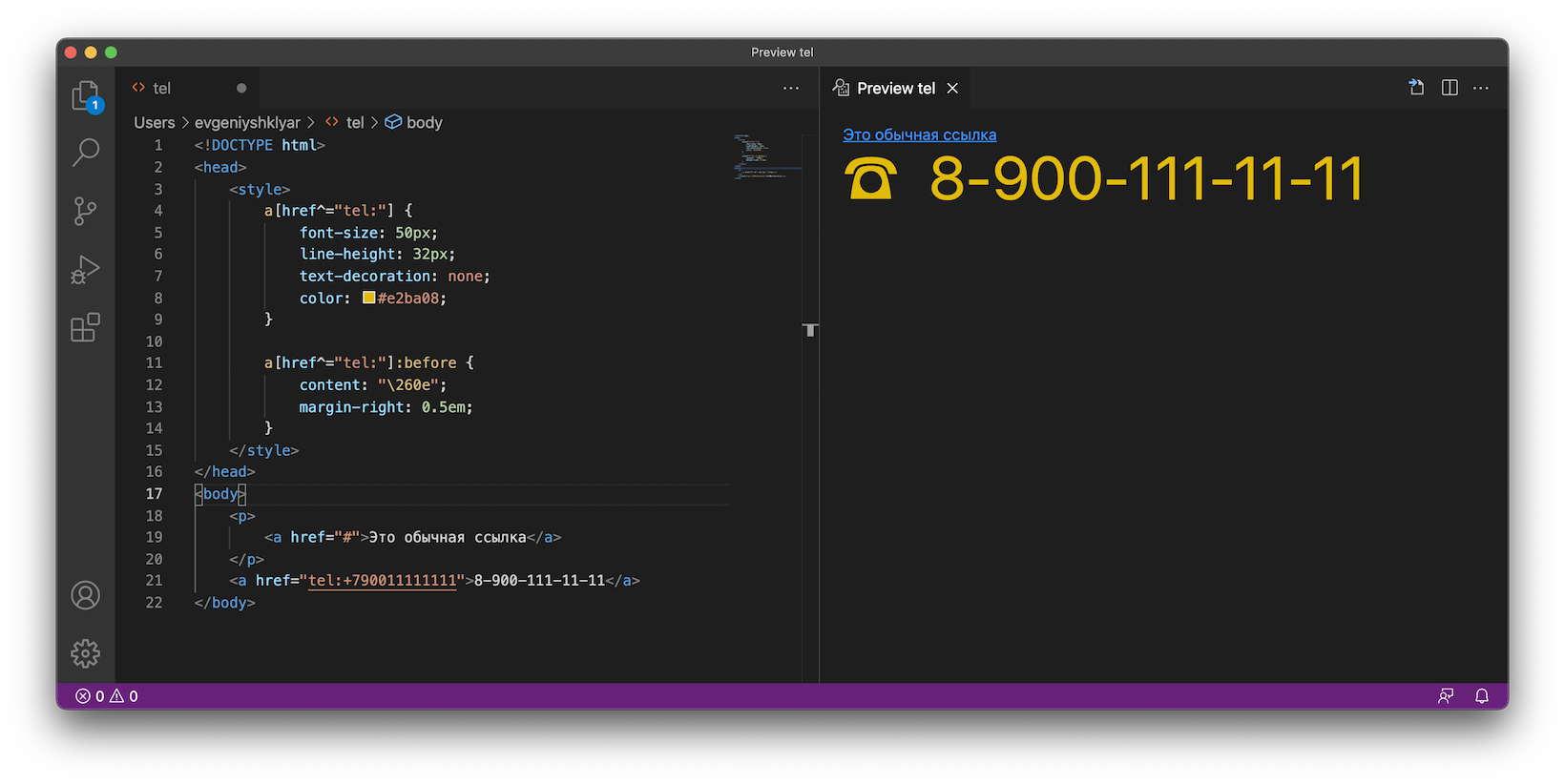
<a href="tel:+79001111111">+7-900-111-11-11</a>Хорошим тоном считается указание в href кода страны. При этом в тексте ссылки номер может быть указан в любом удобном формате. Например, добавляем городской номер на сайте фирмы из Санкт-Петербурга:
Хорошо
<a href="tel:+78121111111">(812) 123-45-67</a>В href указан номер с кодом страны и города, в тексте ссылки есть код города 812, по которому понятно, что речь о Питере.
Чуть хуже
<a href="tel:+78121111111">123-45-67</a>В этом случае жители всех городов смогут дозвониться до компании, а короткий номер будет понятен и местным. Случай перейдёт в категорию «плохо», если по сайту непонятно, из какого города компания.
Плохо
<a href="tel:1234567">123-45-67</a>Телефоны с питерскими сим-картами дозвонятся по этому городскому номеру, но жители других городов попадут куда-то ещё.
Другое обязательное требование RFC 3966 — номер телефона, указанный в href, должен быть явно виден на странице.
Хорошо
Звоните <a href="tel:+79001111111">8-900-111-11-11</a> по любому поводу. Номер видно в тексте ссылки.
Плохо
<a href="tel:+79001111111">Звоните</a> по любому поводу.Номер не видно в тексте ссылки, непредсказуемое поведение.
Что произойдёт, если кликнуть на ссылку с tel
На смартфоне откроется приложение-звонилка, в котором будет набран указанный в ссылке номер. Если открыть такую ссылку на компьютере, где есть программа для звонков, произойдёт то же самое. Но вообще то, что произойдет, сильно зависит от устройства и операционной системы, браузера и устройства.
- Android, iOS — откроется звонилка по умолчанию.
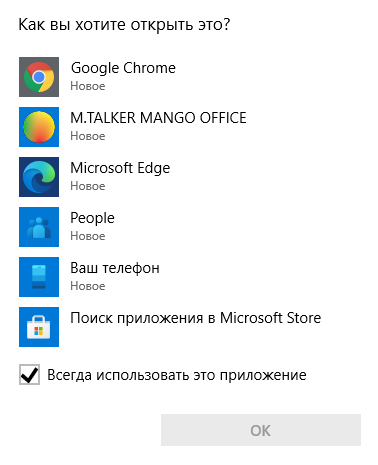
- Chrome, Edge, Firefox на Windows — откроется предложение использовать какую-нибудь программу для звонка.
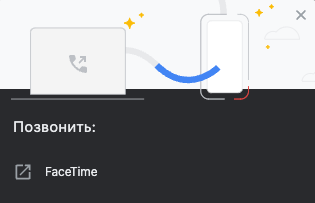
- Safari — если номера нет в списке контактов, то появится подтверждение вызова, после этого откроется FaceTime.
Например, Chrome на OS X предложить открыть FaceTime для звонка, так как эта программа установлена по умолчанию. Вместо неё легко может быть Skype или любая другая звонилка.

Windows на ноутбуке предложит выбрать, с помощью какой программы открывать ссылки tel:

Как стилизовать
С помощью CSS-селектора a[href^="tel:"].
a[href^="tel:"] {
font-size: 16px;
line-height: 32px;
text-decoration: none;
color: #000000;
}А так можно добавить иконку телефона из Unicode, которая есть во всех системах:
a[href^="tel:"]:before {
content: "260e";
margin-right: 0.5em;
}Получится такой результат:

Дополнительные материалы по теме
- RFC 6068 — The ’mailto’ URI Scheme
- RFC 3966 — The tel URI for Telephone Numbers
- The Current State of Telephone Links
Ещё о вёрстке
- Как убрать подчёркивание ссылок
- Как сделать список без точек в HTML
- В чём отличие aside и article
Если на мобильной версии вашего сайта номер телефона указан в виде обычного текста — вы теряете клиентов.
В статье объясним, как отсутствие кликабельного номера влияет на конверсию, зачем вообще нужен кликабельный номер и как его установить на сайт.
Реклама: 2VtzquY3wEz

Читайте также: ТОП-10 лучших конструкторов сайтов
Зачем нужен кликабельный номер на сайте
Объясняем, почему из-за текстового номера часть клиентов отваливается.
Пользователь заходит с устройства на мобильную версию сайта и видит контакт для связи. В нашем случае — номер телефона. Чтобы позвонить ему нужно скопировать номер, свернуть браузер с сайтом, перейти в режим набора, вставить, нажать на кнопку вызова. Или переписать на листочек, а потом набрать номер в свободное время (но человек может передумать к тому времени). Или нужно запоминать номер, а потом вводить его вручную. Если забыли цифру — нужно возвращаться на сайт, опять запоминать, потом опять сворачивать браузер и так по кругу. В среднем получается около 5 действий и больше. Представьте, если человеку нужно совершить несколько таких звонков.
С кликабельным номером пользователю нужно всего 3 действия — нажать на номер, выбрать способ звонка (через телефон или мессенджер), затем нажать кнопку вызова. Чем меньше действий, тем выше вероятность, что пользователь все-таки совершит звонок, а не отвалится на середине процесса.
Это интересно: 50 способов увеличить объемы продаж
Как установить кликабельный номер телефона на сайт — инструкция
Как сделать так, чтобы вам могли позвонить в один клик:
Способ #1. Через html-код
Если есть доступ к коду, то через изменения в нем можно сделать номер телефона кликабельным.
Текстовый номер телефона (то есть некликабельный) может выглядеть по-разному:
- Если это просто номер:
<span>+7(111)111-11-11</span>
- Если присвоен класс через CSS стили, то код может выглядеть так:
<p class=»phone”>+7(111)111-11-11</p>
- Если к номеру телефона применялись стили оформления, например, цвет, шрифт, выравнивание, код, скорее всего, будет таким:
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(111)111-11-11</p>
Чтобы сделать номер кликабельным в код нужно добавить следующие элементы:
- тег <a>…</a> (отвечает за возможность добавить гиперссылку в текст);
- атрибут href=”” (отвечает за перенаправление по ссылке, ставится внутри предыдущего тега вместо трех точек);
- параметр tel: (отвечает за вызов номера по клику, после двоеточия нужно указать номер телефона без пробелов);
То есть, для первого варианта (просто текстовый номер) конечный код будет выглядеть так:
<span>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</span>
Первый номер телефона — это ссылка, второй — как номер отображается на сайте. Вместо номера телефона на сайте может отображаться призыв сделать звонок, тогда код выглядит так:
<span>
<a href=”tel:+7(111)111-11-11”>Позвоните нам</a>
</span>
Если в коде был прописан класс (пример #2), то конечный кликабельный код с добавлением элементов выглядит следующим образом:
<p class=»phone”>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</p>
Третий номер (с применением шрифта, цвета, выравнивания), соответственно, выглядит так:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</p>
P.S. Лучше, чтобы к номеру телефона были применены стили через CSS, потому что если просто сделать кликабельный текст (самый простой первый вариант), то он будет выделен синим цветом и с подчеркиванием, как обычная гиперссылка. Визуально выглядит непривлекательно.
Способ #2. Если сайт сделан на CMS или конструкторе
Если у вас сайт на конструкторе, то телефон делается кликабельным через применение гиперссылки к номеру телефона.
Возьмем к примеру, конструктор Тильда. Телефон обычно указывают в хедере, футере, меню сайта или на отдельной странице с контактами. Но мы покажем на примере обычного текстового блока — остальное делается по аналогии.
Вот у нас на странице блок с текстом, где указан номер телефона. Нужно выделить номер — появляется меню редактирования текста. В нем кликаем на инструмент добавления ссылок.

В поле «Укажите ссылку» прописываем tel:+71111111111. Номер телефона должен быть указан без пробела, кавычек и точек.

Также можно настроить цвет и стиль ссылки — это плюс, так как не нужно морочиться с CSS стилями. Кстати, цвет и стиль ссылок можно задать заранее при создании лендинга и тогда не надо будет каждый раз настраивать их вручную.

Жмем «Применить» и получаем кликабельный номер телефона.
Если сайт на Wix, телефон настраивается похожим образом, с одним отличием. Когда выделяем текст и жмем на инструмент ссылки, появляется дополнительное меню, где можно выбрать, куда ведет ссылка.

В этом меню выбираем пункт «Номер телефона». Телефон указываем в формате +7(111)111-11-11.

Если сайт на WordPress, кроме изменения кода или добавления гиперссылки к тексту, можно использовать сторонние плагины. Например, бесплатный плагин Call Now Button. Он добавляет заметную цветную кнопку с иконкой телефона и призывом позвонить. Все, что нужно — установить плагин в Вордпресс, указать в настройках номер телефона, цвет кнопки и ее местоположение на сайте.

Способ #3. Через сервис коллтрекинга
Современные сервисы коллтрекинга используют функцию подмены номеров. И чаще всего номерам присваиваются атрибуты (классы). Например, у коллтрекинга Callibri это class=”callibri_phone» и class=»phone».
В этом коллтрекинге, если настроена автоподмена номера, ссылка будет иметь вид:
<p class=»phone”><a class=”callibri_phone”href=”tel:+71111111111”>+7(111)111-11-11</a></p>
Важно: у сервисов коллтрекинга нужно уточнять код в инструкциях сервиса или у техподдержки. Потому что у них прописываются свои классы, могут меняться настройки. У каждого сервиса коллтрекинга будут свои ссылки.
Как сделать кликабельный номер WhatsApp, Viber, Skype и Телеграм
Кликабельный телефон для мессенджеров делается через html-код, как мы описывали в способе #1 данной статьи. Отличается только сама гиперссылка.
Для WhatsApp:
<a href=”https://wa.me/71111111111”>+7(111)111-11-11</a>
Номер телефона в самой ссылке (в кавычках) указываем без скобок, пробелов и дефисов.
Для Viber:
<a title=»Viber» href=»viber://add?number=71111111111″>Viber</a>
Для Skype:
<a href=»skype:skype_user?call»>Набрать по скайпу!</a>
skype_user — это логин в скайпе. Параметр call позволяет сразу начать вызов, если его не добавлять в ссылку, то просто откроется профиль.
Если хотите, чтобы при клике по номеру скайпа автоматически открывался диалог, то вместо параметра call добавляем chat, получается:
<a href=»skype:skype_user?chat»>Написать в скайп!</a>
Для Телеграм:
Можно добавить в текст короткую гиперссылку вида:
https://t.me/login
Ссылку можно найти в настройках аккаунта Телеграм. При клике на ссылку откроется диалог с пользователям, там же можно позвонить.
Статья в тему: Как добавить ссылку на Вотсап в Инстаграм
Примеры оформления кликабельных номеров
Телефон на сайте сервиса коллтрекинга Callibri. Тут его еще и подчеркнули для наглядности.

Кликабельный номер на сайте Тинькофф Банка. Визуально номер телефона никак не выделен, но при клике по нему можно совершить звонок.

Книжный магазин «Читай-город» — номер указан на сайте отдельным пунктом меню, вообще визуально не отличается от остальных пунктов.

Заключение
Кликабельный номер телефона позволяет посетителям сайта позвонить в один клик. Без лишних движений. Эта экономит время и дает положительный опыт взаимодействия с сайтом. В итоге кликабельный номер способен повысить конверсию сайта. Мелочь, а работает.
Полезные ссылки:
- SSL-сертификат для сайта
- 10 курсов для веб-разработчиков
- Как сделать лид-магнит
- 27 способов удержать пользователя на сайте
Интернет
 Ссылка для набора телефонных звонков (ссылка-номер)
Ссылка для набора телефонных звонков (ссылка-номер)
- 04.05.2019
- 29 564
- 4
- 29.05.2020
- 50
- 49
- 1

- Содержание статьи
- Делаем номера телефонов ссылкой
- Добавочные номера
- Комментарии к статье ( 4 шт )
- Добавить комментарий
В наше время мобильные устройства, используемые для обозревания веб-сайтов перестали быть чем-то необычным. По этому, важно на своем сайте предусмотреть удобство пользования не только для пользователей персональных компьютеров, но и для пользователей мобильных устройств, таких как телефоны и планшеты. Особенностью таких устройств является сенсорное управление — и некоторые вещи, которые на обычном компьютере могут показаться не особо нужными, на таких устройствах могут существенно облегчить жизнь. Одной из таких вещей является так называемая ссылка на номер телефона — пользователю достаточно лишь нажать на неё, и у него на устройстве наберется определенный номер, за счет чего исчезнет необходимость его ручного набора. О том, как сделать такую ссылку, мы и поговорим в этой статье.
Делаем номера телефонов ссылкой
И так, допустим у нас есть номер +7123456789, который на сайте отображен как +7(123)456789. По хорошему, чтобы пользователю не пришлось его набирать вручную, нужно сделать так, чтобы по нажатию на номер телефона, он сам «набрался» у пользователя на телефоне. Делается это с помощью html тега <a>, где атрибут href ведет на ссылку, начинающуюся на tel. То есть для выше приведенного номера телефона это будет выглядеть следующим образом:
<a href="tel:+7123456789">+7(123)456789</a>Все, что пользователю нужно будет сделать — это нажать на такой номер телефона, и номер сам «наберется» на устройстве.
Добавочные номера
Если вы звонили по какому-нибудь телефону крупной компании, или социальной службы, вы наверное обращали внимание на так называемый добавочный номер — после звонка вам автоответчик предлагает нажать определенную цифру, чтобы вы попали в определенный отдел, определенному человеку и т. д.
В качестве примера представим, что к телефонному номеру +712345678 нужно добавить добавочный номер 1. Если попробовать это сделать следующим образом:
<a href="tel:+71234567891">+7(123)456789 добавочный номер 1</a>То такая ссылка будет не рабочей, так как по факту получится не верный номер телефона. Добавочный номер нужно добавлять в ссылку через символ запятой, сразу после основного номера. Правильная ссылка выглядит следующим образом:
<a href="tel:+7123456789,1">+7(123)456789 добавочный номер 1</a>