Когда пользователь может в один клик по номеру телефона сделать звонок, это в плюс и ему, и вам. Он тратит минимум усилий и времени, чтобы вам дозвониться, а вы получаете +1 целевой звонок. Естественно, это относится к мобильным устройствам.
В этой статье мы покажем, как сделать кликабельный номер телефона на сайте. Алгоритмы отличаются в зависимости от того, на чем создан ваш сайт.
HTML-код
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class=»phone”>+7(999)888-77-66</p>
Или так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие.
За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
К тексту добавили действие – вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class=»phone”>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
По этому же принципу вы можете сделать кликабельный email.
Чтобы email стал кликабельным, поставьте атрибут <a href=”mailto:XXX”>.
Сайт на WordPress
Для Вордпресса есть специальный плагин CallPhone’r. Этот модуль выводит на каждой странице сайта иконку, при нажатии на которую мобильное устройство переходит в режим вызова.

Там же есть возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Сайт на mottor (LPmotor)
Этот конструктор дает несколько вариантов.
1) Телефон в виде текста.
В этом случае выделите текст телефона в блоке и нажмите кнопку добавления ссылки в панели редактирования:

2) Переход к набору номера с кнопки. В панели редактирования блока «Кнопка» необходимо выставить «Переход по ссылке» и указать ваш номер телефона в формате «tel:88005555555».

3) Переход к набору номера с иконки/картинки. Здесь в выпадающем меню «Действие» нужно выбрать «Переход по ссылке» и вставить номер в формате «tel:+74957873422».

4) Также можно вставить кликабельный телефон на сайт в виде html блока.
Тогда в поле «Редактирование HTML-кода» нужно вставить
<a href=»tel:+74957873422″>Позвонить 8 (495) 787 34 22</a>.

Сайт на Wix
1) Чтобы создать кликабельный номер телефона:
— Добавьте текст. Вот инструкция из базы знаний Wix о том, как это сделать;
— Нажмите «Редактировать текст»;
— Введите номер телефона. Не вводите другой текст в том же окне.

2) Чтобы связать текст ссылкой с номером телефона:
— Добавьте текст;
— Нажмите «Редактировать текст»;
— Введите текст, например, «Позвонить сейчас»;
— Выделите текст;
— Нажмите на иконку «Ссылка»;
— Выберите Номер телефона;
— Введите номер телефона в поле «Номер телефона»;
— Нажмите «Готово».

3) Чтобы связать кнопку ссылкой с номером телефона:
— Добавьте кнопку
— Измените текст кнопки
— Нажмите на иконку Ссылка
— Выберите Номер телефона
— Введите номер телефона в поле «Номер телефона»
— Нажмите «Готово».

Сайт на Tilda
Чтобы при клике на номер телефона начинался звонок или при клике на e-mail открывался почтовый клиент, нужно навесить на них ссылки.
1) Ссылка, которую нужно задать тексту с номером телефона: tel:+71234567890 (все без пробела). Будет работать при просмотре сайта на телефоне.
Например, выбираете блок меню ME301, во вкладке Контент в поле Дополнительно указываете номер телефона, затем выделяете его и с помощью выпадающей панели инструментов для текста добавляете ссылку вида tel:+7123456789.
2) Ссылка, которую нужно задать тексту с адресом почты: yourmail@mysite.com. При добавлении ссылки в Контент блока в поле «Ссылка», нужно указывать ссылку как mailto:yourmail@mysite.com.
Как отслеживать клики по номеру телефона
Это можно делать без вмешательства в код и установки Менеджера тегов Google. В Яндекс.Метрике не так давно появился новый тип цели – «Клик по номеру телефона». Достаточно указать нужные параметры, и данные о звонках будут поступать в Метрику:

Чтобы всё работало, важно указать номер в точности такой же, какой указан в коде сайта. Лучше всего скопировать адрес ссылки прямо с сайта. Для этого:
- Кликните правой кнопкой мыши по номеру на сайте и нажмите в меню «Просмотреть код»;
- В открывшейся консоли разработчика вы увидите нужную ссылку с номером;

- Скопируйте её и вставьте в параметрах цели.

Данные по кликам на номер телефона появятся в отчете «Конверсии» уже через несколько минут после создания цели.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Ссылки tel: нужны, чтобы сделать кликабельным номер телефона на сайте, а через mailto: можно отправить целое письмо, в котором сразу будут заполнены и адрес, и тема, и даже какой-нибудь текст. Иногда это удобно — пользователю не нужно набирать номер телефона вручную, а письмо в службу поддержки можно начать сразу с конкретной темы.
Такие форматы ссылок поддерживаются всеми браузерами, так что вы можете по необходимости использовать их в своих проектах не переживая, что где-то они не сработают.
mailto:
Ссылка формируется из нескольких частей. Сначала в адресе ставится префикс mailto:, после которого указывается адрес почты. Это самый простой вариант.
<a href="mailto:mail@htmlacademy.ru">Напишите нам</a>Текст письма указывается с помощью параметра body
<a href="mailto:mail@htmlacademy.ru&body=привет">Напишите нам</a>За тему письма отвечает параметр subject.
<a href="mailto:mail@htmlacademy.ru&body=привет?subject=вопрос">Напишите нам</a>Можно даже указать кого-то в копии, для этого используются параметры cc и bcc.
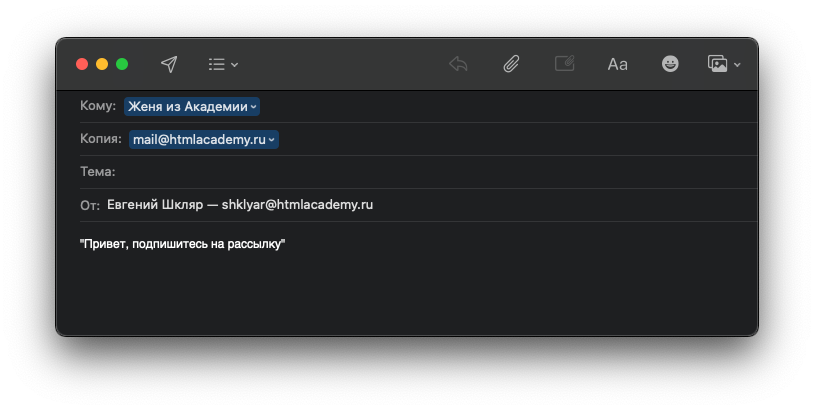
<a href="mailto:blog@htmlacademy.ru&cc=mail@htmlacademy.ru?body=Привет, подпишитесь на рассылку">Напишите нам</a>Что произойдёт, если кликнуть на ссылку с mailto
Откроется почтовая программа, в которой уже будут заполнены все нужные поля. Например, так ссылку выше обработает программа «Почта» в OS X:

Если почтовая программа по умолчанию не установлена, появится окно выбора программы.
Обратите внимание, что адреса с нестандартными символами, например, кавычками или дополнительными знаками @, нужно записывать особым образом. Подробнее об этом и других сложных случаях читайте в >RFC 6068
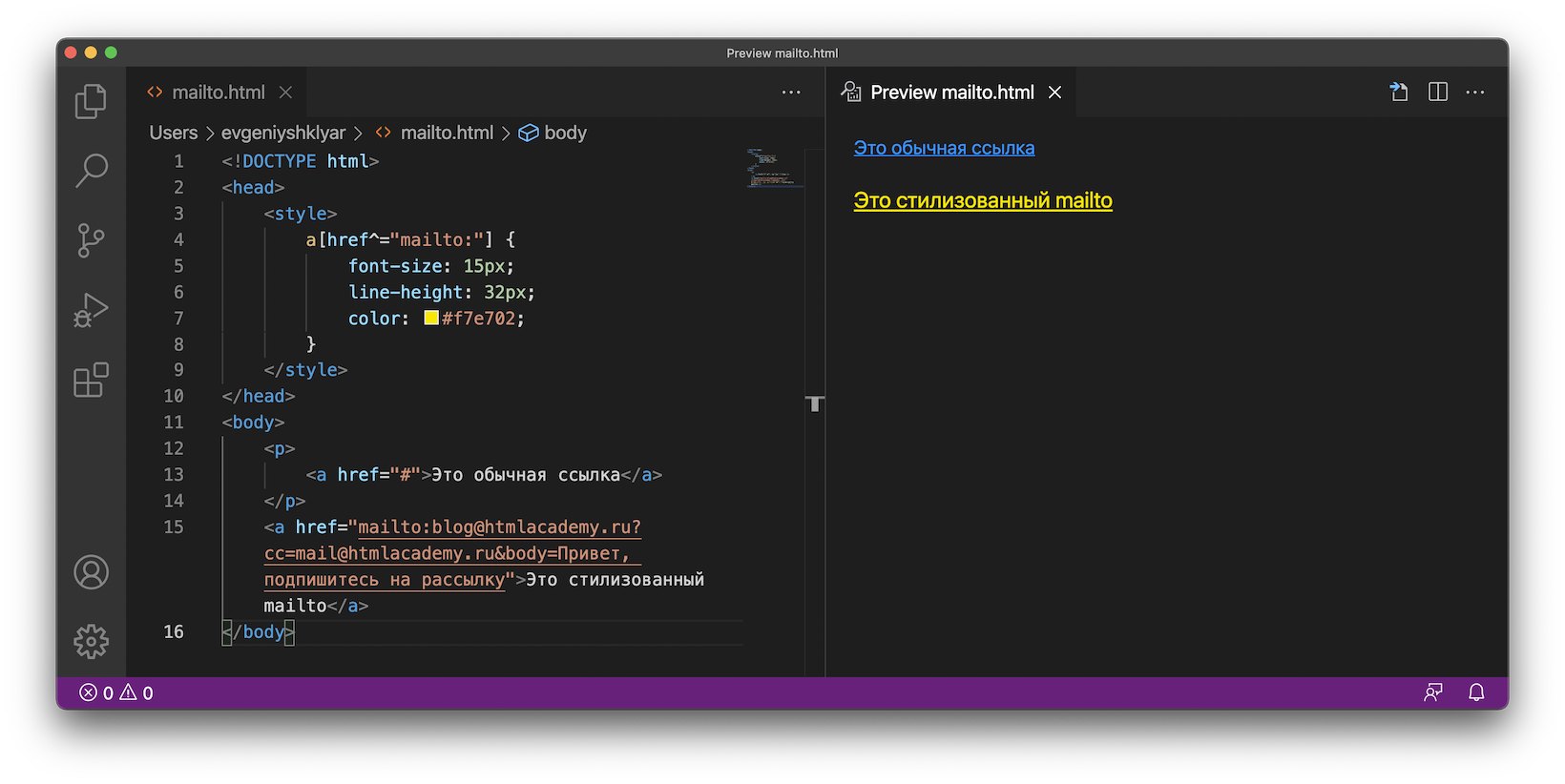
Как стилизовать mailto
Для стилизации ссылки на электронную почту можно воспользоваться CSS-селектором a[href^="mailto:"].
a[href^="mailto:"] {
font-size: 16px;
line-height: 32px;
color: #000000;
}
tel:
Ссылка на номер телефона размечается с помощью специального префикса перед номером телефона — tel:.
<a href="tel:+79001111111">+7-900-111-11-11</a>Хорошим тоном считается указание в href кода страны. При этом в тексте ссылки номер может быть указан в любом удобном формате. Например, добавляем городской номер на сайте фирмы из Санкт-Петербурга:
Хорошо
<a href="tel:+78121111111">(812) 123-45-67</a>В href указан номер с кодом страны и города, в тексте ссылки есть код города 812, по которому понятно, что речь о Питере.
Чуть хуже
<a href="tel:+78121111111">123-45-67</a>В этом случае жители всех городов смогут дозвониться до компании, а короткий номер будет понятен и местным. Случай перейдёт в категорию «плохо», если по сайту непонятно, из какого города компания.
Плохо
<a href="tel:1234567">123-45-67</a>Телефоны с питерскими сим-картами дозвонятся по этому городскому номеру, но жители других городов попадут куда-то ещё.
Другое обязательное требование RFC 3966 — номер телефона, указанный в href, должен быть явно виден на странице.
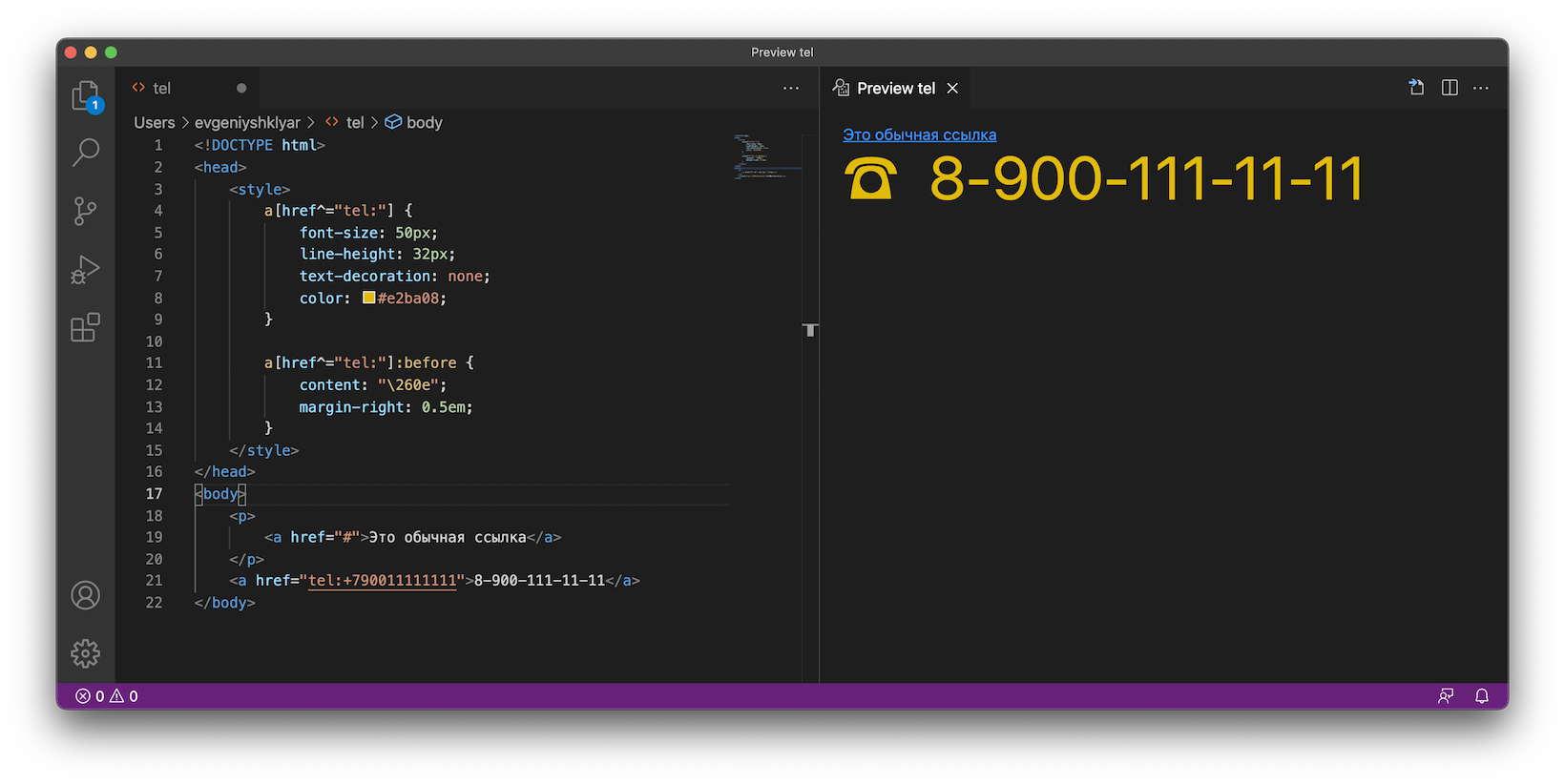
Хорошо
Звоните <a href="tel:+79001111111">8-900-111-11-11</a> по любому поводу. Номер видно в тексте ссылки.
Плохо
<a href="tel:+79001111111">Звоните</a> по любому поводу.Номер не видно в тексте ссылки, непредсказуемое поведение.
Что произойдёт, если кликнуть на ссылку с tel
На смартфоне откроется приложение-звонилка, в котором будет набран указанный в ссылке номер. Если открыть такую ссылку на компьютере, где есть программа для звонков, произойдёт то же самое. Но вообще то, что произойдет, сильно зависит от устройства и операционной системы, браузера и устройства.
- Android, iOS — откроется звонилка по умолчанию.
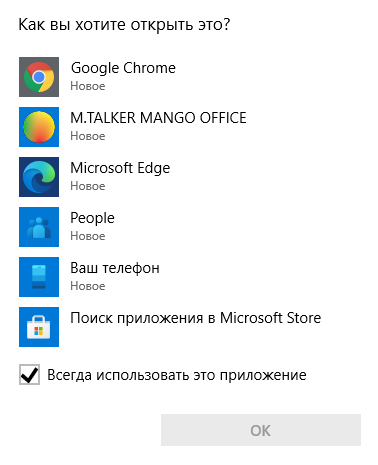
- Chrome, Edge, Firefox на Windows — откроется предложение использовать какую-нибудь программу для звонка.
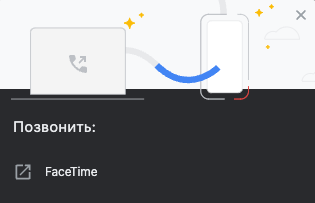
- Safari — если номера нет в списке контактов, то появится подтверждение вызова, после этого откроется FaceTime.
Например, Chrome на OS X предложить открыть FaceTime для звонка, так как эта программа установлена по умолчанию. Вместо неё легко может быть Skype или любая другая звонилка.

Windows на ноутбуке предложит выбрать, с помощью какой программы открывать ссылки tel:

Как стилизовать
С помощью CSS-селектора a[href^="tel:"].
a[href^="tel:"] {
font-size: 16px;
line-height: 32px;
text-decoration: none;
color: #000000;
}А так можно добавить иконку телефона из Unicode, которая есть во всех системах:
a[href^="tel:"]:before {
content: "260e";
margin-right: 0.5em;
}Получится такой результат:

Дополнительные материалы по теме
- RFC 6068 — The ’mailto’ URI Scheme
- RFC 3966 — The tel URI for Telephone Numbers
- The Current State of Telephone Links
Ещё о вёрстке
- Как убрать подчёркивание ссылок
- Как сделать список без точек в HTML
- В чём отличие aside и article
В последнее время нельзя пренебрегать кликабельными номерами телефонов т.к. количество клиентов, использующих мобильные телефоны превысило десктопы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность беспрепятственно позвонить.
1
Оформление ссылки tel
По умолчанию на мобильных телефонах номера телефона распознается автоматически и преобразуются в ссылки.
До:
<div class=phone>+7 (495) 123-45-67</div>HTML
После:
<div class=phone><a href="tel:+74951234567">+7 (495) 123-45-67</a></div>HTML
Чтобы задать нормальные стили на мобильных, нужно писать два правила.
.phone {
color: #000;
font-size: 16px;
font-weight: 900;
}
.phone a {
color: #000;
font-size: 16px;
font-weight: 900;
}CSS
Или по атрибуту:
a[href^="tel:"] {
color: #000;
font-size: 16px;
font-weight: 900;
}CSS
2
Отключить распознавание телефонов
Автоматическое распознавание телефонов работает не всегда корректно и срабатывает на большие цены. Его можно отключить, добавив метатег в <head> страницы и прописать ссылки у телефонов вручную.
<meta name="format-detection" content="telephone=no">HTML
3
Оборачивание телефонов ссылками
Замечена одна особенность – на андроид устройствах не всегда срабатывает клик по ссылке если в атрибуте href форматированный номер телефона.
<!-- Рабочая ссылка -->
<a href="tel:+74951234567">+7 (495) 123-45-67</a>
<!-- Нерабочая -->
<a href="tel:+7 (495) 123-45-67">+7 (495) 123-45-67</a>HTML
4
Обвернуть телефон регулярным выражением
Если телефонов много, то лучше автоматизировать замену с помощью регулярного выражения.
function replace_phone_call($matches)
{
$tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]);
$tel = str_replace('+7', '8', $tel);
return '<a href="tel:' . $tel . '">' . $matches[0] . '</a>';
}
function replace_phone($text)
{
return preg_replace_callback('/(?:+|d)[d-() ]{9,}d/', 'replace_phone_call', $text);
}
$text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567';
echo replace_phone($text);PHP
Результат:
Позвоните по телефону <a href="tel:84951234567">+7 (495) 123-45-67</a>,
или <a href="tel:88001234567">88001234567</a>Также можно добавить проверку мобильных с помощью mobiledetect и на десктопе ссылки не выводить.
require_once 'Mobile_Detect.php';
$detect = new Mobile_Detect;
define('IS_MOBILE', $detect->isMobile() && !$detect->isTablet());
function replace_phone_call($matches)
{
$tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]);
$tel = str_replace('+7', '8', $tel);
return '<a href="tel:' . $tel . '">' . $matches[0] . '</a>';
}
function replace_phone($text)
{
if (IS_MOBILE) {
return preg_replace_callback('/(?:+|d)[d-() ]{9,}d/', 'replace_phone_call', $text);
} else {
return $text;
}
}
$text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567';
echo replace_phone($text);PHP
Или сделать на мобильных ссылку с номером телефона, а на десктопе ссылку на форму обратного звонка.
require_once 'Mobile_Detect.php';
$detect = new Mobile_Detect;
define('IS_MOBILE', $detect->isMobile() && !$detect->isTablet());
function replace_phone_call($matches)
{
if (IS_MOBILE) {
$tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]);
$tel = str_replace('+7', '8', $tel);
return '<a href="tel:' . $tel . '">' . $matches[0] . '</a>';
} else {
return '<a class="modal" href="/callbaсk">' . $matches[0] . '</a>';
}
}
function replace_phone($text)
{
return preg_replace_callback('/(?:+|d)[d-() ]{9,}d/', 'replace_phone_call', $text);
}
$text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567';
echo replace_phone($text);PHP
Результат на десктопе и планшетах:
Позвоните по телефону <a class="modal" href="/callbak">+7 (495) 123-45-67</a>,
или <a class="modal" href="/callbak">88001234567</a>На мобильных:
Позвоните по телефону <a href="tel:84951234567">+7 (495) 123-45-67</a>,
или <a href="tel:88001234567">88001234567</a>Ставим правильные ссылки на телефонные номера
Многие бизнес-сайты показывают телефонные номера, чтобы их клиенты могли связаться с ними. В эпоху популярности настольных компьютеров пользователи записывали телефонный номер на бумажку и звонили с отдельного устройства.
Сейчас же, пользователи сёрфят в интернете и звонят с одного и того же устройства. Это открывает возможность добавить ссылку на звонок — создать HTML-номер телефона, по которому можно кликать.
Как работают кликабельные ссылки
Сделать номер телефона кликабельным легко с помощью HTML5, который включает в себя специализированный протокол tel:.
Браузеры по-разному интерпретируют этот протокол. Некоторые открывают номернабиратель вашего телефона и добавляют номер на дисплей, ожидая, пока вы нажмете кнопку вызова. Другие сразу делают звонок, а третьи спрашивают что делать.
При клике по такой ссылке на десктопе с установленным приложением Skype (или аналогичным) браузер запросит у вас подтверждение на открытие внешней программы.
Добавление на сайт
Вставьте следующий код в нужное место вашего сайта для показа кликабельной ссылки на телефон:
<a href="tel:123-456-7890">123-456-7890</a>
Если вместо телефона вы хотите видеть ссылку с текстом «Позвонить», то код будет таким:
<a href="tel:123-456-7890">Позвонить</a>
При щелчке на такую ссылку откроется номернабиратель вашего устройства (планшет, телефон).
Добавочный номер
Многие телефоны имеют добавочные номера, чтобы их указать, необходимо использовать разделитель P, который добавит секундную задержку между набором основного и добавочного номеров:
<a href="tel:123-456-7890p123">Позвонить</a>
Если добавочный номер нужно вводить в тональном режиме, используйте разделитель w вместо p.
Код страны
Коды стран могут быть добавлены в телефонный номер при помощи символа + перед самим номером. Например, для России (+7) это будет выглядеть так:
<a href="tel:+7-456-7890">123-456-7890</a>
Микроразметка под SEO

Одна из самых приятных плюшек, когда при поиске местных компаний Google в результатах поиска выдает номер телефона, по которому можно кликнуть.
Решается этот вопрос при помощи микроданных и микроформатов. Добавив пару дополнительных тегов в разметку вашего сайта, вы получите кликабельный номер в SERP. Пользователи будут несказанно рады:
<div itemscope itemtype="https://schema.org/LocalBusiness">
<h1 itemprop="name">Рога и Копыта</h1>
Телефон: <span itemprop="telephone"><a href="tel:+7123456890">+7 (234) 567-890</a></span>
</div>
Ссылки
- Telephone Links: How to Add “Call-able” Links & CTA’s to Your Website
phones tips tricks
Приветствую вас, дорогие друзья на сайте Impuls-Web!
На сегодняшний день, ввиду того, что количество пользователей, которые используют для просмотра сайтов мобильные устройства, постоянно растет, стало очень популярным размещение на страницах сайта кликабельных ссылок на телефонные номера.
Ссылка на телефон HTML дает возможность посетителю сайта, в случае, если его заинтересовало ваше предложение, сразу же позвонить по данному номеру и сделать заказ на приобретение товара или услуги.
В этой статье я покажу вам, как сделать ссылку на телефон HTML, а так же покажу, как можно ее оформить при помощи CSS.

Протокол HTML5 для ссылок на телефон
Для того чтобы сделать ваш телефонный номер кликабельным его необходимо обернуть в тег <a>…</a> и в атрибуте href указать протокол tel и через двоеточие указать номер без пробелов и дефисов:
| <a href=«tel:0955414642»>095—541—46—42</a> |
Теперь клик по данной ссылке на телефон HTML будет восприниматься любым браузером на любом мобильном устройстве как команда к набору данного номера.
Показанную выше запись удобно использовать чтобы принимать заявки от посетителей с мобильных устройств. Но дело в том, что оформленная в таком виде ссылка на телефон HTML будет вызывать неудобство у тех пользователей, которые зашли на ваш сайт с компьютера. При клике по такой ссылке на ПК, в зависимости от браузера, будет выпадать ошибка, либо будет открываться для набора номера Skype или какая-то другая программа. Вряд ли кто-то из пользователей захочет позвонить вам на телефонный номер по Skype и такая функция, скорее всего, отпугнет клиента.
Для решения данной проблемы есть очень интересный скрипт. Но его использование немного затруднит добавление ссылки на телефон HTML.
- 1.На странице там, где вам нужно разместить телефонный номер, вставляем пустой блок с уникальным идентификатором. В моем случае phone-link:
<div id=«phone-link»></div>
- 2.Открываем страницу для редактирования в NotePad++ или его аналоге и перед закрытием тега </body> вставляем скрипт:
<script>
if( /BlackBerry|iPhone|iPod|iPad|Android|IEMobile|webOS|Opera Mini/i.test(navigator.userAgent) ) {
document.getElementById(«phone-link»).innerHTML = ‘<span><a href=»tel:0955414642 «>(095)541-46-42</a></span>’;
} else {
document.getElementById(«phone-link»).innerHTML = ‘<span>(095)-541-46-42</span> ‘;
}
</script>
Данный скрипт проверяет, с какого устройства открыта станица вашего сайта и автоматически подставляет нужный вариант телефонного номера. Если пользователь просматривает страницу с мобильного телефона, то будет подставлена ссылка на телефон HTML. Если же пользователь открыл страницу с ПК, то будет подставлен телефон обернутый в тег <span>.
В случае если у вас сайт сделан на CMS, то вам нужно открыть для редактирования файл, в котором закрывается тег . Например, в WordPress это происходит в файле footer.php.
Как работать в редакторе кода NotePad++ вы можете прочитать в этой статье: Редактирование файлов сайта в Notepad++
Так же обратите внимание на тот момент, что при использовании данного скрипта у вас по факту будут для ПК и для мобильных устройств отображаться разные варианты отображения ссылки на телефон HTML. Соответственно вам необходимо предусмотреть два варианта стилизации. Для ПК вам нужно будет добавить стили для <span>, а для мобильной версии стили нужно писать для ссылки, то есть для тега а.
Сами стили оформления могут быть идентичными. То есть при написании CSS стилей вы даже можете совместить селекторы для сокращения кода. Вот как это будет выглядеть, если вы будете использовать мой вариант скрипта, и мой ID блока:
| #phone-link span, #phone-link a{ … } |
Для мобильного варианта можно также добавить стили при наведении не ссылку:
Другие варианты протоколов HTML5
Кроме телефона вы можете таким же образом оформить и другие контактные данные для своего сайта. Вам доступны для использования следующие протоколы:
- callto – вызов контакта Skype
- mailto – для e-mail адреса
- fax – для отправки факса
- sms – отправка SMS-сообщения
Данные протоколы используются точно так же, как и протокол tel. Например:
| <a href=«mailto:ask@my-mail.ru»>Задавайте вопросы по электронной почте</a> |
Так же для данных протоколов актуальна проблема восприятия для браузеров на ПК. Поэтому приведенный выше скрипт так же актуален.
Сделав для своего сайта такие ссылки на телефон HTML, вы существенно повысите удобство пользования сайтам для ваших посетителей и, вероятно, это поможет вам увеличить количество заказов с сайта. Очень надеюсь, что данный прием оформления телефона будет для вас полезен.

А на сегодня у меня все. Не забывайте делиться статьей в социальных сетях и оставлять комментарии!
До встречи в следующих статьях!
С уважением Юлия Гусарь
В последние годы пользователи интернета предпочитают пользоваться сетью посредством телефона, что подтверждается статистикой — мировой мобильный трафик превышает десктопный. Чтобы избежать потери клиентов, рассмотрим как ссылка на телефон оформляется при помощи html.
Браузеры мобильных устройств способны автоматически делать кликабельный номер телефона, однако номер может быть записан разными способами, что может поставить браузер в тупик, а пользователь увидит просто цифры. Посетителю сайта придется запоминать номер либо переключаться между приложениями, чтобы набрать его. Давайте разбираться, каким образом сделать кликабельный телефонный номер средствами html.
Классический способ
В атрибуте href должно быть указано: протокол tel: и номер телефона. Для удобства мобильных пользователей используйте международный формат.
<a href=»tel:+79150000000″>Позвоните нам!</a>
Нажав такую ссылку, пользователь без проблем позвонит вам.
Можно добавить кликабельную html-ссылку на Skype:
<a href=»skype:nick»>Skype</a>
nick замените вашим логином программы Скайп.
Вот таким образом добавим html-ссылку для звонка со Skype на номер телефона:
<a href=»callto:+79160000000″>Позвонить нам с помощью Skype</a>
Для удобства посетителей посредством html и CSS мы можем выставлять определенные события:
a:hover {} — вид ссылки при наведении
a:link {} — непосещенные ссылки,
a:visited {} — посещенные ссылки
a:active {} — вид активной ссылки.
Для большей уникальности страницы используйте не просто цифры, но и номер телефона оформленный в виде изображения. Html позволит использовать любые цвета, тени, округления, анимацию — все зависит от вашей фантазии.
Вариант с картинкой
<a href=»tel:+79050000000″><img src=»button.png»></a>
img src=»button.png» — путь к вашей картинке, на которой изображен номер телефона или слово «Позвонить».
Не забудьте заменить использованные в примерах цифры своим номером телефона.в правой части экрана вставьте код, нажмите «Принять»
Так как по умолчанию мобильные девайсы пытаются распознать номера телефонов иногда может возникнуть ситуация, когда аппарат принимает за номер большую цену, артикул или иную последовательность цифр. Отключим данную функцию посредством html метатега, который размещается в разделе <head>:
<meta name=»format-detection» content=»telephone=no»>
Когда HTML не нужен
Номер телефона обычно вставляют в профиле Инстаграм. Однако одного номера может оказаться мало, к тому же часть пользователей предпочитает использовать для общения чат Viber, WhatsApp, Telegram. Каким образом это всё уместить? Выход из положения — сервис мультиссылок Hipolink. Здесь вы не только соберете все свои ссылки, но и получите готовые шаблоны лендинга, сайта-визитки и даже интернет-магазина. Доступна статистика о посетителях, которая позволит лучше взаимодействовать с клиентами. К моменту написания статьи сервисом пользуются больше 130 000 человек.
В чем преимущества Hipolink?
1. Простота создания и оформления красивой страницы
2. Настройка, оформление лендинга (60 готовых тем, создание уникального стиля)
3. Подключение дополнительных модулей (аналитика, метрика, прием платежей, CRM система, рекламная подписка и др.)
4. Квалифицированная круглосуточная поддержка.
Теперь вам не придется думать, что же предпочтительнее разместить в профиле Инстаграм — телефон, почту, мессенджер, ссылку на сайт. Плюс избавитесь от повторяющихся вопросов в Директе — «А как вам позвонить?», «Какая у вас почта?» и т.д.
На странице Хиполинк можно разместить исчерпывающую информацию:
— Ответы на частые вопросы
— Переход в Телеграм, Ватсапп, Вайбер
— Перенаправление в социальные сети
— Каталог товаров и услуг
— Формы заказа и оплаты
Создание мультиссылки займет считанные минуты, специальных знаний не требуется. Не придется приобретать домен и хостинг, вникать в сложности языков программирования, оформления и дизайна.
Для оформления номера в Хиполинк откройте конструктор, нажмите «Добавить новый блок», выберите «ссылки». В появившемся справа блоке нажмите «Телефон», заполните поля, нажмите «Применить».
Чтобы использовать приведенные выше примеры выберите HTML блок в панели редактирования, в правой части экрана вставьте код, нажмите «Принять». Для вставки следующего кода повторите операцию.
